티스토리 뷰

▶random_state에 대해서
머신러닝을 공부하다보면 'random_state='를 설정해주는 것을 많이 보셨을 겁니다.
왜 사용하는 것이며 숫자가 의미하는 것은 무엇일까요?
결론부터 말하자면, 수행시마다 동일한 결과를 얻기 위해 적용하는 것입니다.
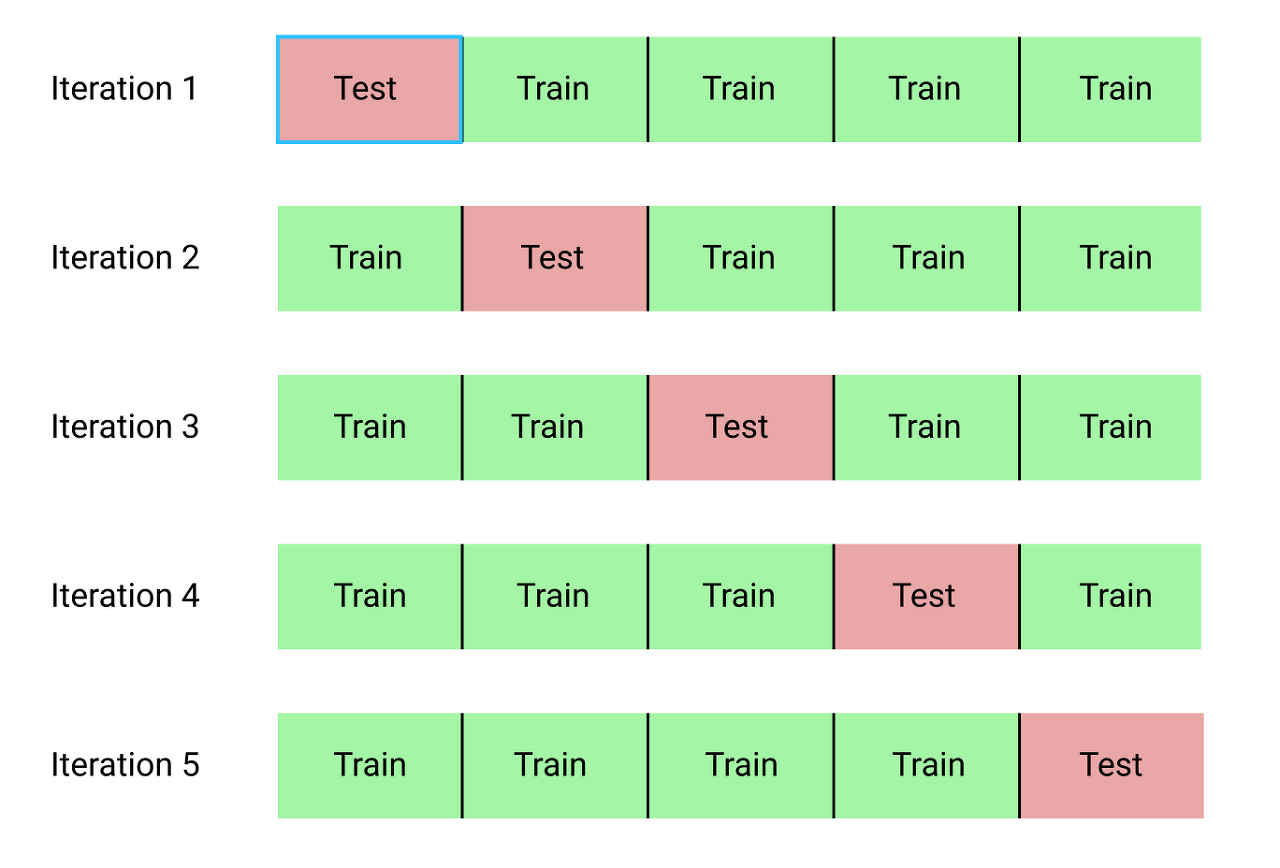
가장 쉬운 예를 들기 위해 KFold 교차 검증에서 살펴보겠습니다.

위 그림에서 각각 반복문마다 다르게 test set와 train set을 나누게 되는데 저 값들이 고정이 되어있지 않다면 정말 나쁘게 말해 의도와는 다르게 똑같은 test set와 train set이 만들어질 수도 있다는 것입니다.
그렇기 때문에 random_state 속성을 주어 random한 값을 고정하는 역할을 수행하게 해줍니다.
또 다른 예시로 의사결정나무 기본 모델을 만들고 이후에 하이퍼파라미터 튜닝을 해주게 되면 튜닝에 의해 달라진 성능을 확인해야 합니다.
그렇지만 random_state를 설정해주지 않으면 데이터가 변함에 따른 성능과 튜닝에 의한 성능이 혼합되어 정확한 성능 평가가 어려워집니다.
그렇기 때문에 하이퍼파라미터 튜닝을 할 예정이라면 초반에 모델을 학습시킬 때 random_state를 설정해주어야 좋습니다.
그 다음 숫자에 대한 의미는 무엇일까요?
random_state=1은 1끼리 고정된 값을 의미하고 random_state=2는 2끼지 고정됩니다.
따라서 숫자에는 큰 의미가 없지만 지정한 값끼리 고정된다고 생각하면 되겠습니다.

여기까지 random_state에 대해 알아보았습니다 :)
728x90
LIST
'빅데이터 인공지능 > 머신러닝' 카테고리의 다른 글
| [머신러닝] ⑪ 하이퍼 파라미터 튜닝을 쉽게 (0) | 2022.08.23 |
|---|---|
| [머신러닝] ⑩ 교차 검증(Cross Validation) (0) | 2022.08.23 |
| [머신러닝] ⑨ 앙상블(Ensemble) 모델 (0) | 2022.08.21 |
| [머신러닝] ⑧ 오차 행렬(Confusion matrix) in 분류 (0) | 2022.08.19 |
| [머신러닝] ⑦ 분류(Classification) 모델 (0) | 2022.08.19 |
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- frontend
- 프론트엔드 공부
- rtl
- 자바스크립트 기초
- 리액트
- HTML
- 파이썬
- TypeScript
- 프로젝트 회고
- react
- 인프런
- JSP
- 프론트엔드 기초
- 스타일 컴포넌트 styled-components
- 디프만
- next.js
- 타입스크립트
- testing
- 데이터분석
- react-query
- 프론트엔드
- CSS
- styled-components
- 자바스크립트
- Python
- 딥러닝
- 리액트 훅
- jest
- 자바
- 머신러닝
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
