티스토리 뷰

이전 글에서 수행한 전처리 파일을 matplotlib 라이브러리를 활용해서 시각화를 해봅시다 :)

[matplotlib 라이브러리]
- 파이썬 기반 시각화 라이브러리
- import matplotlib.pyplot as plt
- 파이썬 표준 시각화 도구라고 불릴만큼 다양한 기능을 지원
- pandas와 연동이 용이함
- 한글에 대한 지원이 완벽하지 않음
- 세부 기능이 많으나 사용성이 복잡하다고 느낄 수도 있음
- https://matplotlib.org/
Matplotlib — Visualization with Python
seaborn seaborn is a high level interface for drawing statistical graphics with Matplotlib. It aims to make visualization a central part of exploring and understanding complex datasets. statistical data visualization Cartopy Cartopy is a Python package des
matplotlib.org
1) 라이브러리 불러오기
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
2) csv파일 불러오기
df = pd.read_csv("ds_house_price_clean.csv")
3) 데이터프레임 확인하기
dfout::::

4) plot
- 일단 무작정 plot을 한번 입력해봅시다.
df.plot() # pandas의 plot()out::::

컬럼명이 한글로 되어 있어서 plot 그래프에서 legend가 안 보이는 문제가 발생하게 됩니다.
(이전에 데이터분석을 편하게 하기 위해 컬럼명을 영어로 컬럼명을 변경했던 이유가 여기에서도 있게 되겠습니다.)
컬럼명을 영어로 변경 후 다시 plot 그래프를 그려도 되겠지만, 한글로 표시할 수 있는 코드를 작성해보겠습니다.
- jupyter노트북에서 plot 그래프 한글 표시하는 법
import matplotlib
matplotlib.rcParams['font.family'] = 'Malgun Gothic'
matplotlib.rcParams['font.size'] = 15 # 글자 크기
matplotlib.rcParams['axes.unicode_minus'] = False
- 그래프 사이즈 키우는 옵션
# 그래프 사이즈 키우는 옵션
plt.rcParams['figure.figsize'] = (12,9) # inch
df.plot()
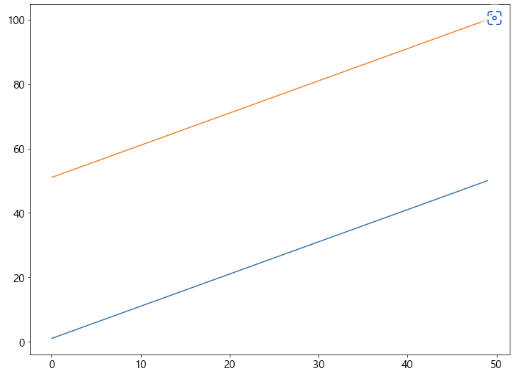
- 여러 개 그래프 한번에 표현
data1 = np.arange(1,51)
plt.plot(data1)
data2 = np.arange(51,101)
plt.plot(data2)
plt.show() # 그래프를 보여주는 코드out::::

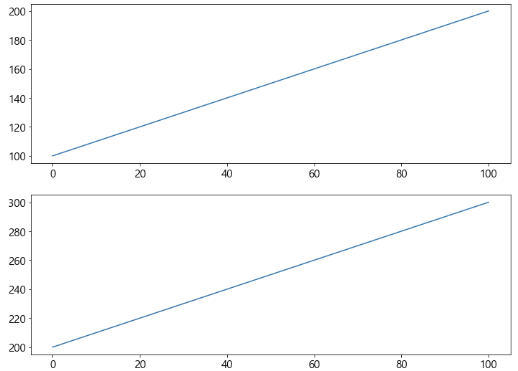
- 여러 개 그래프 따로 표현
# 여러 개의 plot를 그리는 방법
# subplot(row, column, index)
data1 = np.arange(100,201)
plt.subplot(2,1,1) # index가 1번부터 시작
plt.plot(data1)
data2 = np.arange(200,301)
plt.subplot(2,1,2)
plt.plot(data2)
plt.show()out::::

# 1행 3열짜리 그래프
data1 = np.arange(100,201)
plt.subplot(1,3,1)
plt.plot(data1)
data2 = np.arange(200,301)
plt.subplot(1,3,2)
plt.plot(data2)
data3 = np.arange(300,401)
plt.subplot(1,3,3)
plt.plot(data3)
plt.show()out::::

위의 코드는 다음과 같이도 쓸 수 있습니다.
data1 = np.arange(100,201)
plt.subplot(131)
plt.plot(data1)
data2 = np.arange(200,301)
plt.subplot(132)
plt.plot(data2)
data3 = np.arange(300,401)
plt.subplot(133)
plt.plot(data3)
plt.show()
5) 스타일 옵션
코드와 출력화면을 같이 보면서 살펴보겠습니다.
plt.plot([1,2,3],[3,6,9])
plt.plot([1,2,3],[2,4,9])
plt.title('타이틀 테스트', fontsize=30)
plt.xlabel('x축', fontsize=20)
plt.ylabel('y축', fontsize=20)
plt.show()- plt.title : 타이틀명을 지정해줌
- plt.xlabel : x축 라벨을 지정해줌
- plt.ylabel : y축 라벨을 지정해줌
out::::

y축 라벨이 누워있는데, 이것을 rotation 옵션을 주어 변경해보겠습니다.
plt.plot([1,2,3],[3,6,9])
plt.plot([1,2,3],[2,4,9])
plt.title('타이틀 테스트', fontsize=30)
plt.xlabel('x축', fontsize=20)
plt.ylabel('y축', fontsize=20, rotation=0) # ylabel이 0도로
plt.show()out::::

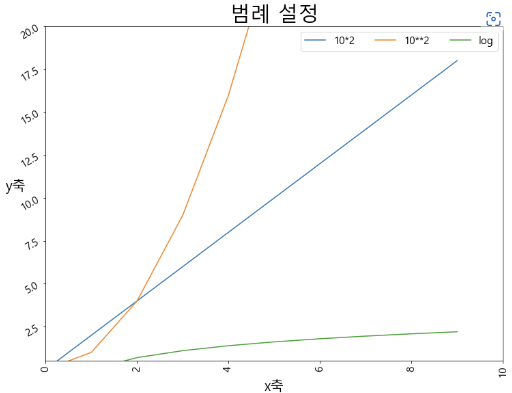
범례를 설정해보겠습니다.
plt.plot(np.arange(10), np.arange(10)*2)
plt.plot(np.arange(10), np.arange(10)**2)
plt.plot(np.arange(10), np.log(np.arange(10)))
plt.title('범례 설정', fontsize=30)
plt.xlabel('x축',fontsize=20)
plt.ylabel('y축',fontsize=20, rotation=0)
plt.xticks(rotation=90) # 눈금 각도 조절
plt.yticks(rotation=30)
plt.legend(['10*2', '10**2','log'], fontsize=15, loc='upper right')
plt.xlim(0,10)
plt.ylim(0.5,20)
plt.show()- plt.xticks : x축 눈금에 대한 설정
- plt.yticks : y축 눈금에 대한 설정
- plt.legend : 범례에 대한 설정(loc: 범례 위치)
out::::

오른쪽 상단에 범례가 나타난 모습을 볼 수 있습니다. 범례를 표현하는 다른 방법을 또 알아보겠습니다.
plt.plot(np.arange(10), np.arange(10)*2)
plt.plot(np.arange(10), np.arange(10)**2)
plt.plot(np.arange(10), np.log(np.arange(10)))
plt.title('범례 설정', fontsize=30)
plt.xlabel('x축',fontsize=20)
plt.ylabel('y축',fontsize=20, rotation=0)
plt.xticks(rotation=90) # 눈금 각도 조절
plt.yticks(rotation=30)
plt.legend(['10*2', '10**2','log'], fontsize=15, loc='upper right', ncol=3)
plt.xlim(0,10)
plt.ylim(0.5,20)
plt.show()out::::

6) 스타일 세부설정 - https://matplotlib.org/stable/api/_as_gen/matplotlib.pyplot.plot.html
matplotlib.pyplot.plot — Matplotlib 3.5.2 documentation
An object with labelled data. If given, provide the label names to plot in x and y. Note Technically there's a slight ambiguity in calls where the second label is a valid fmt. plot('n', 'o', data=obj) could be plt(x, y) or plt(y, fmt). In such cases, the f
matplotlib.org
- 마커 설정
plt.plot(np.arange(10), np.arange(10)*2, marker='o', markersize=5, linestyle='', color='b', alpha=0.3)
plt.plot(np.arange(10), np.arange(10)**2, marker='v', markersize=10, linestyle='--', color='c', alpha=0.5)
plt.plot(np.arange(10), np.log(np.arange(10)), marker='*', markersize=15, linestyle='-.', color='r', alpha=0.7)
plt.title('마커 설정', fontsize=30)
plt.xlabel('X축', fontsize=20)
plt.xlabel('Y축', fontsize=20, rotation=0)
plt.xticks(rotation=90)
plt.xticks(rotation=30)
plt.grid()
plt.show()out::::

- scatter
x = np.random.rand(50) # 0~1 사이의 소수 랜덤하게 50개 뽑음
y = np.random.rand(50)
colors = np.arange(50)
area = x * y *1000
plt.scatter(x,y, s=area, c=colors)
plt.show()out::::

plt.figure(figsize=(12,6))
plt.subplot(131)
plt.scatter(x,y, s=area, cmap='blue', alpha=0.1)
plt.title('alpha=0.1')
plt.subplot(132)
plt.scatter(x,y, s=area, cmap='blue', alpha=0.5)
plt.title('alpha=0.5')
plt.subplot(133)
plt.scatter(x,y, s=area, cmap='blue', alpha=1.0)
plt.title('alpha=1.0')
plt.show()
# cmap은 색상을 동일하게out::::

- barplot
x = ['Math','programming','Data seience','art','English','korean']
y = [67, 80, 50, 80, 10, 90]
plt.figure(figsize=(12,6))
plt.bar(x, y, align='edge', alpha=0.6, color='red')
plt.xticks(x)
plt.ylabel('Number of Students')
plt.title('Subjects')
plt.show()out::::

x = ['Math','programming','Data seience','art','English','korean']
y = [67, 80, 50, 80, 10, 90]
plt.figure(figsize=(12,6))
plt.bar(x, y, align='center', alpha=0.7, color='pink')
plt.xticks(x)
plt.ylabel('Number of Students')
plt.title('Subjects')
plt.show()out::::

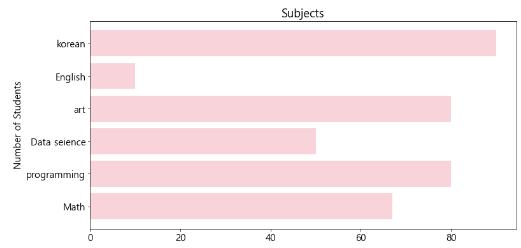
x = ['Math','programming','Data seience','art','English','korean']
y = [67, 80, 50, 80, 10, 90]
plt.figure(figsize=(12,6))
plt.barh(x, y, align='center', alpha=0.7, color='pink')
plt.yticks(x)
plt.ylabel('Number of Students')
plt.title('Subjects')
plt.show()out::::


여기까지 matplotlib 라이브러리에 대해 알아보았습니다 :)
'빅데이터 인공지능 > 데이터분석' 카테고리의 다른 글
| [데이터분석] ⑦ 스크레이핑(Scraping) (0) | 2022.07.09 |
|---|---|
| [데이터분석] ⑥ 쇼핑몰 고객주문 데이터 프로젝트 실습 (0) | 2022.06.30 |
| [데이터분석] ④ 데이터 전처리 활용 및 수행 (0) | 2022.06.27 |
| [데이터분석] ③ 기본적인 pandas 모듈(2) (0) | 2022.06.27 |
| [데이터분석] ② 기본적인 pandas 모듈(1) (0) | 2022.06.24 |
- Total
- Today
- Yesterday
- TypeScript
- styled-components
- 리액트 훅
- frontend
- Python
- 인프런
- 자바스크립트
- next.js
- rtl
- 프론트엔드
- 딥러닝
- react-query
- 프론트엔드 기초
- 머신러닝
- testing
- react
- 자바스크립트 기초
- HTML
- 디프만
- 프론트엔드 공부
- CSS
- 타입스크립트
- 파이썬
- JSP
- 프로젝트 회고
- 리액트
- 자바
- jest
- 스타일 컴포넌트 styled-components
- 데이터분석
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
