티스토리 뷰

🚀 Flux 패턴
Flux 패턴은 2014년 페이스북 F8 컨퍼런스에서 발표된 아키텍처로, Client-Side 웹 애플리케이션을 만들기 위해 사용하는 디자인 패턴입니다.
➕ 애플리케이션 아키텍처
애플리케이션 아키텍처는 애플리케이션을 설계하고 구축하는 데 사용하는 패턴과 기술을 의미합니다.
등장배경
페이스북이 Flux 패턴이 필요했던 이유는
대규모 애플리케이션에서 데이터 흐름을 일관성 있게 관리함으로써 프로그램의 예측가능성(Predictability)을 높이기 위함이었습니다.
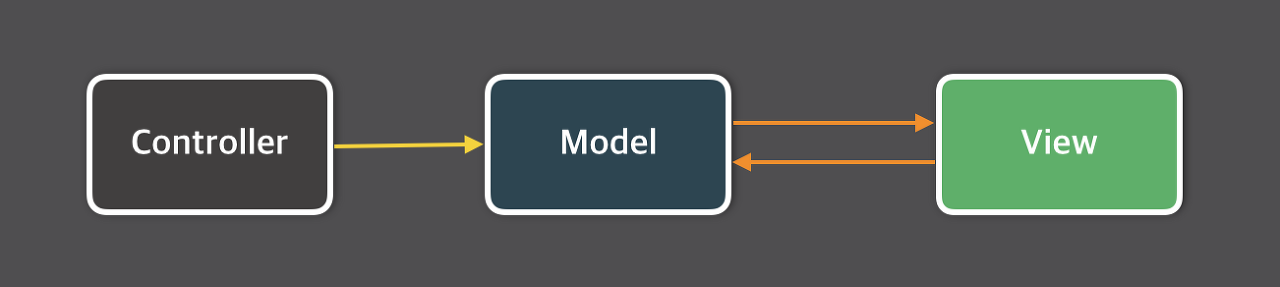
먼저 기존 애플리케이션이 보편적으로 사용하던 MVC(Model, View, Controller)을 알아봅시다.

MVC는 Model, View, Controller의 약자입니다. Model에 데이터를 저장하고, Controller를 이용하여 Model의 데이터를 관리합니다. Model의 데이터가 변경되면 View로 전달되어 사용자에게 보여집니다. 또한 중요한 점은 사용자가 View를 통해 데이터를 입력하면 View 역시 Model을 업데이트할 수 있다는 점입니다. 즉 데이터가 양방향으로 흐를 수 있다는 것입니다.
여기서 문제가 생기게 되는데요. 애플리케이션의 규모가 커지고 커져서 다음과 같은 구조를 가지게 되었다고 생각해봅시다.

View가 다양한 사용작용을 위해 여러 개의 Model을 동시에 업데이트하고 Model 역시 여러 개의 View에 데이터를 전달하는 상황이 발생합니다. 한 Model이 업데이트되면 그에 따라 View가 업데이트되고, 업데이트된 View가 또 다른 Model을 업데이트하는 식의 복잡한 데이터 흐름을 가지게 됩니다. 이렇게 많은 의존성을 가지면 Model의 개수가 많아질 수록 각 Model에서 발생한 이벤트가 애플리케이션 전체로 퍼져나갈 때 이를 예측하기 힘들 뿐더라 View 하나에서 발생한 에러는 서로 엉켜있는 Model 중 하나에서 에러가 발생한 걸 수도 있으므로 에러 추적이 힘듭니다.
페이스북은 "MVC는 정말 눈 깜짝할 사이에 복잡해진다"고 말하며 이 문제의 해결 방안으로 단방향 데이터 흐름을 가지는 Flux 패턴을 고안해 냈습니다.
Flux 패턴이란
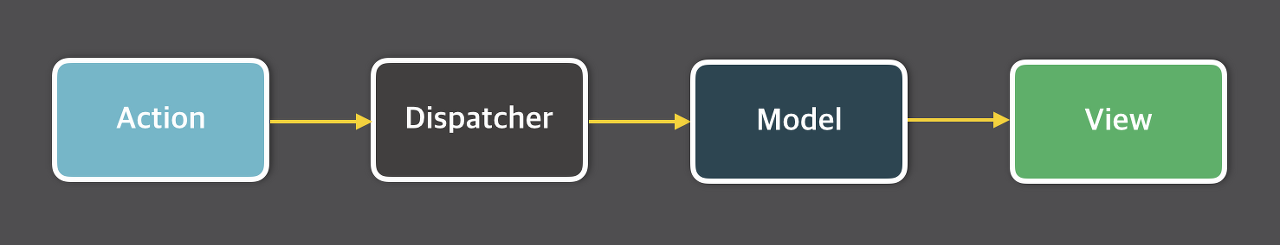
Flux는 사용자 입력을 기반으로 Action을 만들고 Action을 Dispatcher에 전달하여 Store(Model)의 데이터를 변경한 뒤 View에 반영하는 단방향의 흐름으로 애플리케이션을 만드는 아키텍처입니다. 구조는 다음 그림과 같습니다.

Flux 패턴의 각 요소들을 하나씩 순서대로 살펴봅시다.
Action
Action이란 데이터를 변경하는 행위로서 Dispatcher에게 전달되는 객체를 말합니다.
{
type: 'ADD_TODO',
payload: {
'id': 'doeunnkimm',
'content': '안녕하세요',
}
}Dispatcher
Dispatcher는 모든 데이터의 흐름을 관리하는 중앙 허브입니다. Dispatcher에는 Store들이 등록해놓은 Action 타입마다의 콜백 함수들이 존재합니다. Action을 감지하면 Store들이 각 타입에 맞는 Store의 콜백 함수를 실행합니다. Store의 데이터를 조작하는 것은 오직 Dispatcher를 통해서만 가능합니다. 또한 Store들 사이에 의존성이 있는 상황에서도 순서에 맞게 콜백 함수를 순차적으로 처리할 수 있도록 관리합니다.
Store (Model)
Store에는 애플리케이션의 모든 상태 관련 로직을 가지고 있습니다. Store의 state 변경이 완료되면 View에 상태가 변경 했다는 것을 알려주게 됩니다. 우리가 useContext에서 store를 만들고 useRedcuer로 만들어 놓은 reducer를 store에 담았던 것을 기억하시면 이해가 쉬울 것입니다.
View
View는 리액트 컴포넌트로 생각하면 됩니다. Store에서 View에게 상태가 변경되었음을 알려주면 최상위 View(Controller View)는 Store에서 데이터를 가져와 자식 View에게 내려보냅니다. 새로운 데이터를 받은 View는 화면을 리렌더링합니다. 또한 사용자가 View에 어떠한 조작을 하면 그에 해당하는 Action을 생성합니다.

각 요소들은 단방향 흐름에 따라 순서대로 역할을 수행하고, View로부터 새로운 데이터 변경이 생기면 처음부터 다시 이 순서대로 실행합니다. 이렇게 함으로써 예외 없이 데이터를 처리할 수 있게 되었습니다.
'프론트엔드 > React' 카테고리의 다른 글
| [React] Redux vs Context API (0) | 2023.02.28 |
|---|---|
| [React] 리덕스(Redux) - 상태 관리 라이브러리 (0) | 2023.02.26 |
| [React] useRedcuer & useContext 같이 사용 - state, 분리한 state 업데이트 로직을 전역에서 사용해보자 (0) | 2023.02.26 |
| [React] useContext로 전역 상태 관리를 하자 (0) | 2023.02.20 |
| [React] useReducer로 상태 업데이트 로직을 분리하자 (0) | 2023.02.20 |
- Total
- Today
- Yesterday
- 딥러닝
- next.js
- 자바스크립트
- 리액트
- jest
- 디프만
- 머신러닝
- 프론트엔드 기초
- Python
- react-query
- frontend
- 데이터분석
- 프론트엔드 공부
- 프로젝트 회고
- TypeScript
- 자바스크립트 기초
- 프론트엔드
- JSP
- 파이썬
- 타입스크립트
- HTML
- 리액트 훅
- 스타일 컴포넌트 styled-components
- 자바
- react
- 인프런
- styled-components
- CSS
- rtl
- testing
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
