티스토리 뷰

🧑🏻💻 들어가기 전
리액트의 Context와 Redux를 둘 다 사용해 보았을 때 사용 순서가 조금씩 다르지만 둘 다 전역 상태 관리를 하게 해준다는 점에서 많이 비슷하다고 느껴졌던 것 같습니다.
이번 글에서는 둘의 차이점 및 사용해야 하는 경우에 대해 정리해 보고 앞으로 상황에 적절하게 사용하려고 합니다.
🚀 Redux?
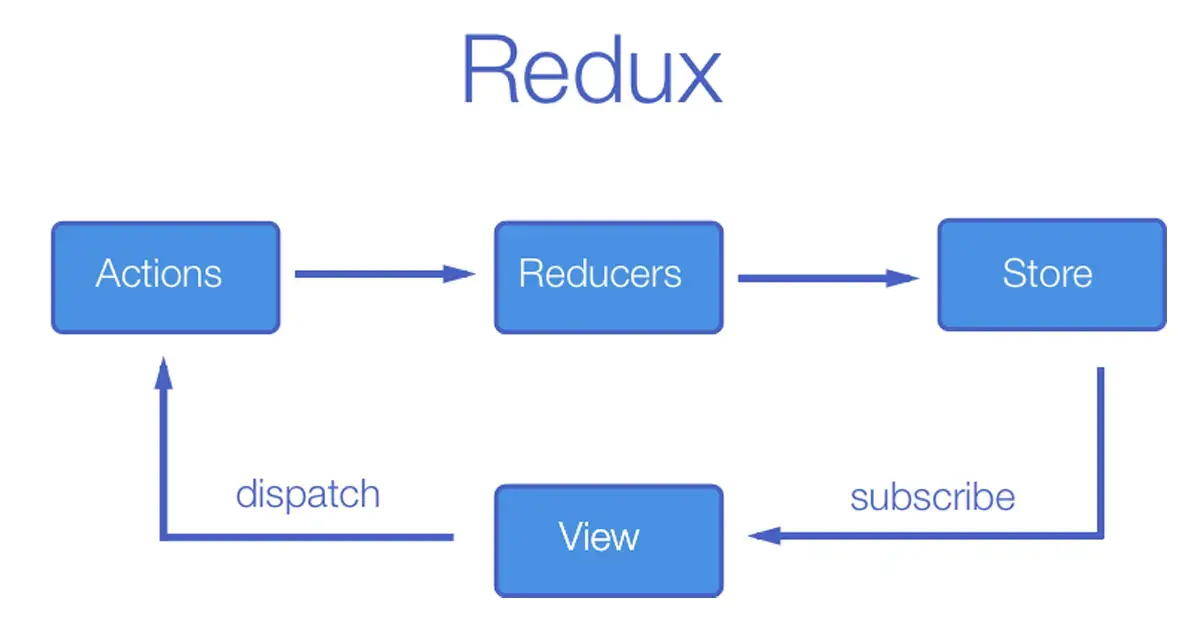
리덕스는 상태의 중앙 관리를 위한 상태 관리 도구입니다. React뿐만 아니라, Angular, Vue에서도 사용할 수 있습니다. 한마디로 리덕스는 '전역 상태'를 생성하고 관리하기 위한 라이브러리라고 볼 수 있습니다.
리덕스는 크게 전역 상태를 보관하는 가장 큰 저장소, 저장소 안에 상태 관리를 위한 여러 리듀서, 리듀서에 행동을 지시하는 디스패치, 어떤 행동을 할 지를 작성하는 액션으로 이루어져 있습니다.

🚀 Context API?
Context API는 Redux와 마찬가지로 상태의 중앙 관리를 위한 상태 관리 도구입니다. Redux와 다르게 React에서만 사용할 수 있습니다. 리덕스와 다르게 여러 저장소가 존재할 수 있습니다.
Context API는 크게 전역 상태가 저장되는 context(→createContext), 전역 상태를 제공하는 Provider, 전역 상태를 받아 사용하는 Consumer로 나뉘어져 있습니다.
Redux에서 store의 개념이 Context API에서는 context라고 생각하면 됩니다.
Context API에서는 reducer 하나 당 하나의 context로 관리합니다.
만든 Context는 Provider를 통해서만 최상단에서 덮개 역할을 할 수 있게 됩니다.
🚀 리덕스를 사용하는 것과 Context API를 사용하는 것의 차이
1. 미들웨어
리덕스에는 미들웨어(Middleware)라는 개념이 존재합니다. 리덕스는 상태 관리를 할 때 리듀서 함수를 사용합니다. 리덕스의 미들웨어를 사용하면 액션 객체가 리듀서에서 처리되기 전에 우리가 원하는 작업들을 수행할 수 있습니다.
미들웨어는 주로 비동기 작업을 처리할 때 많이 사용됩니다.
2. 유용한 함수와 Hooks
Context API를 사용할 때에는 Context도 새로 만들고, Context와 Provider 설정도 하고 각 Context를 편하게 사용하기 위해 커스텀 Hook을 만들어 사용해야 하는데, 리덕스에서는 여러 기능이 존재합니다.
useSelector는 rootReducer에 담겨있는 reducer를 select해서 관리하고 있는 값을 가져올 수 있으며,
useDispatch는 rootReudcer로 action 객체를 보낼 수 있게 해줍니다.
이 외에도 여러 Hooks 함수들이 존재하며 이를 사용하면 손쉽게 상태를 조회하거나 액션을 디스패치 할 수 있습니다.
Redux의 connect 함수나 useSelector 함수에는 내부적으로 최적화가 잘 이루어져있어서 실제 상태가 바뀔 때만 컴포넌트가 리렌더링 되는 반면,
Context API를 사용할 때에는 그러한 최적화가 자동으로 이루어져있지 않기 때문에 Context가 지니고 있는 상태가 바뀌면 그 Context를 참조하고 있는 즉, Context의 Provider 내부 컴포넌트들이 모두 리렌더링 됩니다.
3. 하나의 커다란 상태
Context API를 사용해서 글로벌 상태를 관리할 때에는 일반적으로 기능별로 Context를 만들어서 사용하는 것이 일반적입니다.
반면 리덕스에서는 모든 글로벌 상태를 하나의 커다란 상태 객체에 넣어서 사용하는 것이 필수입니다(→rootReducer). 때문에 매번 Context를 새로 만드는 수고로움을 덜 수 있습니다.
📌 그래서 결론
Redux를 사용할 경우 State의 변경이 일어나면 State를 사용하고 있는 컴포넌트에서만 리렌더링이 발생하지만
Context API를 사용할 경우 Provider를 선언한 부모 컴포넌트에서부터 useContext를 사용한 모든 자식 컴포넌트가 리렌더링이 발생합니다.
하지만 요즘에는 Redux의 보일러플레이트 이슈 혹은 너무 많은 추가적인 라이브러리 설치 때문에 Redux Toolkit이나 Recoil, Mobx 등 다른 전역 상태 라이브러리들을 사용하는 경우도 많다고 합니다.
결론적으로는 전역 상태 관리를 위해서는 Context API를 사용하기 보다는 Redux와 같은 전역 상태 관리 라이브러리를 사용하는 것이 좋겠습니다.
'프론트엔드 > React' 카테고리의 다른 글
| [React] 협업을 위한 Prettier, Eslint, Husky 설정 (0) | 2023.03.13 |
|---|---|
| [React] useNavigate 와 useLocation를 같이 사용하면 (0) | 2023.03.13 |
| [React] 리덕스(Redux) - 상태 관리 라이브러리 (0) | 2023.02.26 |
| [React] Flux 패턴이란? (0) | 2023.02.26 |
| [React] useRedcuer & useContext 같이 사용 - state, 분리한 state 업데이트 로직을 전역에서 사용해보자 (0) | 2023.02.26 |
- Total
- Today
- Yesterday
- HTML
- 리액트 훅
- 자바스크립트 기초
- 인프런
- 프론트엔드 공부
- 프론트엔드
- JSP
- 프론트엔드 기초
- CSS
- styled-components
- 리액트
- react-query
- TypeScript
- 스타일 컴포넌트 styled-components
- 타입스크립트
- frontend
- 딥러닝
- testing
- rtl
- 디프만
- 자바스크립트
- 프로젝트 회고
- jest
- 자바
- react
- next.js
- Python
- 파이썬
- 머신러닝
- 데이터분석
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
