티스토리 뷰

▶자바스크립트를 타입스크립트처럼 사용하기
앞서 자바스크립트를 두고 타입스크립트를 사용하는 이유를 이야기했었는데요.
자바스크립트로 아예 그러한 부분들을 커버하지 못하는 건 아닙니다. 다 방법이 있긴 합니다.
이번 게시물에서는 그 방법들을 알아보고 그럼에도 불구하고 타입스크립트를 사용하는 이유까지 알아보도록 하겠습니다.
0. 자바스크립트의 단점
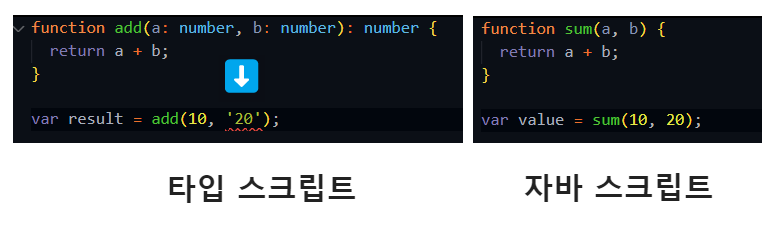
아래와 같이 타입을 지정해준 타입스크립트는 해당 매개변수가 지정해준 타입과 다르다면 에러라고 알려주지만
자바스크립트는 그러지 못하고 있습니다. 그래서 원하는 결과인 30이 아닌 1020을 출력하게 되겠죠.

1. 자바스크립트에서 타입스크립트 기능 사용하기
바로 @ts-check과 JSDoc을 사용하는 방법인데요.
@ts-check
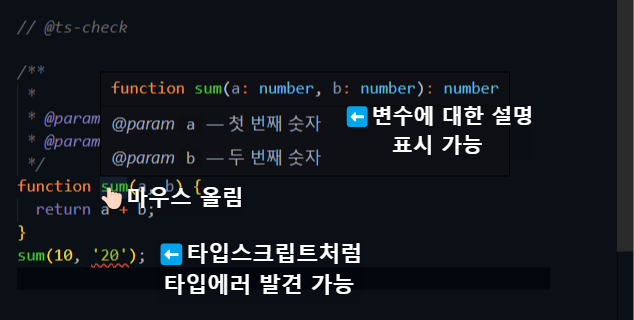
@ts-check을 주석으로 추가하면 타입스크립트처럼 타입 및 에러 체가 가능하게 해줍니다.
JSDoc
JSDoc은 자바스크립트 API 문서 생성기입니다.
자바스크립트 소스코드에 JSDoc 형식의 주석을 추가하면 API를 설명하는 HTML 문서를 생성할 수 있는데요.
JSDoc 주석은 /** ... */ 에 작성합니다.
일반적인 /* ... */과는 다른 것입니다.!!
// @ts-check
/**
*
* @param {number} a 첫 번째 숫자
* @param {number} b 두 번째 숫자
*/
function sum(a, b) {
return a + b;
}
sum(10, '20');
728x90
LIST
'프론트엔드 > TypeScript' 카테고리의 다른 글
| [TypeScript] 타입스크립트 함수 타입 - 파라미터, 반환값 (0) | 2022.12.28 |
|---|---|
| [TypeScript] 타입스크립트 기본타입 - 튜플, 객체, 진위값 (0) | 2022.12.28 |
| [TypeScript] 타입스크립트 기본타입 - 문자열, 숫자, 배열 (0) | 2022.12.28 |
| [TypeScript] 프로젝트를 위한 타입스크립트 초기 설정 (0) | 2022.12.28 |
| [TypeScript] 타입 스크립트란? (0) | 2022.12.22 |
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- CSS
- 리액트
- next.js
- 타입스크립트
- react
- 프론트엔드
- 자바스크립트 기초
- styled-components
- 자바
- 딥러닝
- JSP
- 스타일 컴포넌트 styled-components
- testing
- jest
- frontend
- 프로젝트 회고
- 디프만
- HTML
- 프론트엔드 공부
- react-query
- 머신러닝
- 프론트엔드 기초
- TypeScript
- 리액트 훅
- 데이터분석
- rtl
- Python
- 파이썬
- 자바스크립트
- 인프런
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
글 보관함
