티스토리 뷰

▶타입스크립트란?
1. 타입스크립트란?
- 2012년 마이크로소프트가 발표한 타입스크립트(TypeScript)
- 자바스크립트(JavaScript)를 기반으로 정적 타입 문법을 추가한 프로그래밍 언어

자바스크립트 냅두고 타입스크립트 왜 쓰는데..?
자바스크립트는 장점이자 단점이 존재합니다.
예를 들어
5 - 3을 하게 되면 2가 나옵니다. 그런데 자바스크립트에서는
5 - '3'도 2가 나오게 됩니다.
자바스크립트는 Dynamic Typing이 가능합니다.
그렇기 때문에 원래는 숫자 - 숫자만 가능하지만, 자바스크립트가 알아서 '3' 같은 경우에도 알아서 숫자로 바꿔서 계산해주게 됩니다.
이 점은 편리하기도 하지만 프로젝트가 커지면 단점이 되게 됩니다.
원하지 않은 부분에서도 이러한 자바스크립트의 특징들이 적용되어 나중에 에러가 발생할지도 모르죠..
그래서 타입스크립트에서는 이러한 점에 대해서 엄격하게 검사를 하고 에러 메세지를 알려주게 됩니다.
조금 공부해보아도... 굉장히 type에 대해 정의해주는 부분이 꼼꼼하다고 생각들었던 거 같습니다..!
자세하게 코드를 통해 알아보면...
만약에 아래와 같은 HTML 파일에서 axios 통신을 통해 받아온 사용자의 정보에서 첫번째 user의 정보를 띄운다고 해봅시다.

사용자들의 정보는 다음과 같이 받아온다고 하면

우리는 해당 HTML 파일과 연결된 js파일에서 아래와 같이 코드를 작성할 수 있을 것 입니다.
var url = "https://jsonplaceholder.typicode.com/users";
// dom
var username = document.querySelector("#username");
var email = document.querySelector("#email");
var address = document.querySelector("#address");
// user data
var user = {};
function startApp() {
axios
.get(url)
.then(function (response) {
// console.log(response);
user = response.data;
// TODO: 이름, 이메일, 주소 표시하기
console.log(user);
username.innerText = user[0].name;
email.innerText = user[0].email;
address.innerText = user[0].address.street;
})
.catch(function (error) {
console.log(error);
});
}
startApp();
그러면 아래와 같이 잘 화면에 들어가게 되겠죠?

그런데 만약에 js코드 상에서 address → addres 로 오타가 났다고 해봅시다.
그러면 VSCode 상에서는 에러 없이 실행이 되지만 화면에서는 다음과 같이 될 것 입니다.

말하고 싶은 점은 결국 화면을 띄워야만 에러를 발견할 수 있다는 점입니다.
이때 타입스크립트는 이러한 점을 보안해주어 애초에 코드상에서 에러를 발견할 수 있도록 해줍니다.
이러한 점은 개발시 오류 방지에 도움을 줄 것입니다🤩
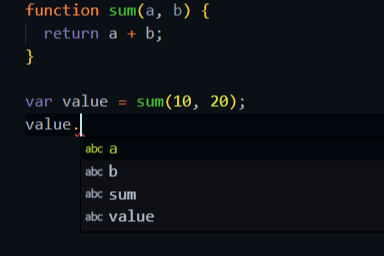
또다른 장점은 타입스크립트로 타입을 지정해 줌으로써 사용할 수 있는 메서드들을 바로 이용할 수 있다는 점입니다.

위와 같이 add라는 함수의 반환값을 number로 지정해 주었기 떄문에 숫자 타입에 적용할 수 있는 메서들을 바로 보여주게 됩니다.
원래 자바스크립트 상에서는 다음과 같이 지원하지 않아 개발자가 함수를 온전히 다 작성해야 하기 때문에
대소문자나 오탈자 하나 때문에 에러가 발생하는 일도 일어날 수 있겠죠..? 😵

결론!
TypeScript는 타입을 엄격히 검사해주고, 퀄리티 높은 에러메세지를 알려줍니다.
'프론트엔드 > TypeScript' 카테고리의 다른 글
| [TypeScript] 타입스크립트 함수 타입 - 파라미터, 반환값 (0) | 2022.12.28 |
|---|---|
| [TypeScript] 타입스크립트 기본타입 - 튜플, 객체, 진위값 (0) | 2022.12.28 |
| [TypeScript] 타입스크립트 기본타입 - 문자열, 숫자, 배열 (0) | 2022.12.28 |
| [TypeScript] 프로젝트를 위한 타입스크립트 초기 설정 (0) | 2022.12.28 |
| [TypeScript] 자바스크립트를 타입스크립트처럼 사용하기 (0) | 2022.12.28 |
- Total
- Today
- Yesterday
- jest
- 스타일 컴포넌트 styled-components
- rtl
- react
- 프론트엔드 기초
- 리액트 훅
- testing
- 타입스크립트
- 프로젝트 회고
- 데이터분석
- 파이썬
- Python
- styled-components
- CSS
- 자바
- 인프런
- 프론트엔드 공부
- frontend
- 프론트엔드
- 머신러닝
- 자바스크립트 기초
- HTML
- react-query
- 딥러닝
- JSP
- next.js
- TypeScript
- 자바스크립트
- 리액트
- 디프만
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
