티스토리 뷰

▶타입스크립트 함수 타입 - 파라미터, 반환값
이전에 함수에 대해 잠깐 다룬 적이 있는데, 이번 글에서는 함수에 대해 자세하게 파라미터와 반환값에 대해 알아보려고 합니다.
🔎 파라미터 타입 지정
함수 안에 들어가는 파라미터의 타입을 지정해 줄 수 있습니다.
// 함수의 파라미터의 타입을 정의하는 방식
function sum_1(a: number, b: number) {
return a + b;
}
sum_1(10, 20);위 코드에서 들어가는 파라미터 a: number, b: number라고 지정해 주었기 때문에
함수에게 파라미터를 넘길 때에는 a와 b 모두 숫자로 넘겨야 하는 것이죠.
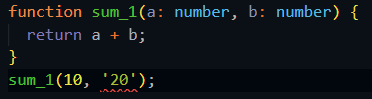
다음과 같이 지정한 타입과 다른 타입의 파라미터를 넘기면 타입스크립트는 에러를 띄워주게 됩니다.

🔎 반환값 타입 지정
타입스크립트는 함수의 반환값의 타입도 지정해 줄 수가 있습니다.
"무조건 반환값이 있어야 하고, 그 반환값이 이 타입이어야만 해 !!" 라는 의미를 갖게 됩니다.
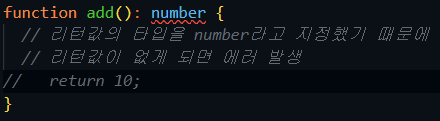
// 함수의 반환값에 타입을 정의하는 방식
function add(): number {
// 리턴값의 타입을 number라고 지정했기 때문에
// 리턴값이 없게 되면 에러 발생
return 10;
}따라서 리턴값의 타입이 다를 때 에러가 발생하며,
리턴값이 없을 때 또한 에러가 발생하게 됩니다.
리턴값의 타입을 지정해줬다는 말은 리턴값이 무조건 있다라는 말과 이어지니까요.

🔎 파라미터 타입 & 반환값 타입 지정 같이
위에서 본 타입을 지정하는 방법 두 가지를 같이 사용하는 방법도 있습니다.
그냥 두 가지 방법을 같이 사용하면 됩니다!
function sum_2(a: number, b: number): number {
return a + b;
}
🔎 타입스크립트의 파라미터 제한
자바스크립트를 통해 보면 이해가 쉽습니다. 우선 코드를 봅시다.
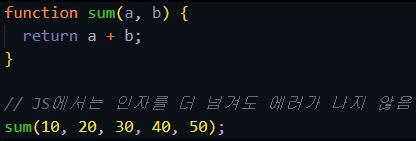
📄 function.js 파일
function sum(a, b) {
return a + b;
}
// JS에서는 인자를 더 넘겨도 에러가 나지 않음
sum(10, 20, 30, 40, 50);
이처럼 자바스크립트는 유연하게 정의한 함수의 파라미터의 개수보다 더 넘기더라도 에러 없이 실행하게 됩니다.
이러한 점은 자바스크립트의 유연함으로도 볼 수 있지만, 추후 에러 발생 가능성을 없애기 위해서는
이러한 부분에 대해서는 제한이 필요할 것으로 보입니다.
위 자바스크립트 코드를 타입스크립트에서 동일하게 작성하면 어떻게 될까요?
뭔가 엄격한 타입스크립트는 에러라고 알려줄 거 같죠..?
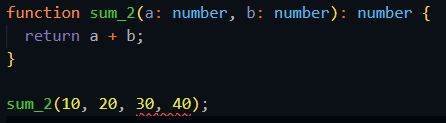
📄 function.ts 파일

🔎 함수의 옵셔널 파라미터
예를 들어 log라는 함수에게 파라미터를 넘겨주면 콘솔창에 출력해 주는 함수가 있다고 해봅시다.
그러면 어떨 때는 파라미터를 하나만 넘겨주고 싶을 때가 있고, 두 개를 넘겨주고 싶을 때가 있을 것 입니다.
이럴 때는 그러면 타입스크립트에서는 또 다른 함수를 정의해 주어야만 하는걸까요?
이럴 때는 옵셔널 파라미터를 사용하면 됩니다.
// 함수의 옵셔널 파라미터
// 어떨 떄는 인자 하나를 넘기고 싶고...
function log(a: string, b?: string) {
console.log(a, b);
}
log('hello'); // 물음표가 붙은 파라미터는 선택 가능
log('hello', 'world');위 처럼 물음표(?)가 붙은 파라미터에 대해서는 선택적으로 입력이 가능합니다.
즉, 써도 되고 안 써도 된다는 말입니다.

옵셔널 파라미터라고 해도 지정한 타입과 다르면 에러로 띄우게 됩니다.
유연한 자바스크립트 ↔ 엄격한 타입스크립트
'프론트엔드 > TypeScript' 카테고리의 다른 글
| [TypeScript] 타입스크립트 타입 별칭(Type Aliases) (0) | 2023.01.02 |
|---|---|
| [TypeScript] 타입스크립트 인터페이스(interface) (0) | 2022.12.28 |
| [TypeScript] 타입스크립트 기본타입 - 튜플, 객체, 진위값 (0) | 2022.12.28 |
| [TypeScript] 타입스크립트 기본타입 - 문자열, 숫자, 배열 (0) | 2022.12.28 |
| [TypeScript] 프로젝트를 위한 타입스크립트 초기 설정 (0) | 2022.12.28 |
- Total
- Today
- Yesterday
- 인프런
- styled-components
- 디프만
- 프론트엔드 기초
- 파이썬
- rtl
- HTML
- 프론트엔드
- 데이터분석
- react
- 자바스크립트 기초
- jest
- 스타일 컴포넌트 styled-components
- frontend
- TypeScript
- JSP
- react-query
- 리액트 훅
- testing
- 딥러닝
- 타입스크립트
- 프로젝트 회고
- CSS
- next.js
- 머신러닝
- 프론트엔드 공부
- 리액트
- Python
- 자바
- 자바스크립트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
