티스토리 뷰

▶타입스크립트 타입 별칭(Type Aliases)
타입 별칭은 특정 타입이나 인터페이스를 참조할 수 있는 타입 변수를 의미합니다.
같이 코드를 보면서 이해해 봅시다 :)
🔎 타입 별칭 사용하기
우선 우리가 변수를 정의할 때 일반적으로 타입스크립트에서 사용하는 문법을 아래와 같았습니다.
// string 타입을 사용할 때
var thisName: string = 'doeunn';이제 string이라는 타입에 별칭을 주어 사용할 겁니다.
type MyName = string;
var thisName: MyName = 'doeunn';즉, string 타입을 MyName이라는 별칭으로 사용하겠다는 말과 같습니다.
이렇게 간단한 타입 별칭을 넘어 인터페이스처럼 몇개씩 묶어서 별칭을 줄 수도 있는데요.
type Developer = {
name: string;
skill: string;
};
var dep1: Developer = {
name: 'doeunn',
skill: 'typescript',
};
🔎 타입 별칭이랑 인터페이스랑 뭐가 다른건데?
그래서 이게 인터페이스와 무슨 차이로 사용하는지가 궁금해질 겁니다.
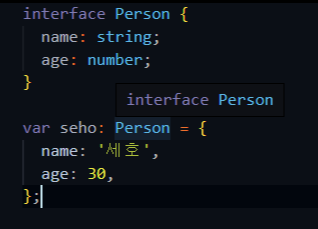
이 차이점은 VS Code 상의 프리뷰 상태에서 차이점이 있는데요.


위 처럼 타입 별칭으로 선언한 타입을 적용해주었을 때의 프리뷰가 좀 더 명시적으로 보여주는 것을 알 수 있습니다.
🔎 그러면 인터페이스 말고 타입 별칭을 쓰라는건가?
결론적으로는, 인터페이스를 사용하는 것을 추천하고 있습니다.
타입 별칭과 인터페이스의 가장 큰 차이점은 타입의 확장 가능/불가능 여부입니다.
타입스크립트에서 이미 선언한 인터페이스를 상속받아 와서 확장을 했었습니다.
하지만 타입 별칭에서는 이러한 확장이 불가능합니다.
좋은 소프트웨어는 언제나 확장이 용이해야 한다는 원칙이 있습니다.
이에 따라 가급적 확장이 가능한 인터페이스로 선언하는 것이 좋겠습니다.🤩
728x90
LIST
'프론트엔드 > TypeScript' 카테고리의 다른 글
| [TypeScript] 타입스크립트 유니온 타입(Union Type) - 타입을 2개 이상 허용하자 (0) | 2023.01.02 |
|---|---|
| [TypeScript] 타입스크립트 타입 추론(Type Inference) (0) | 2023.01.02 |
| [TypeScript] 타입스크립트 인터페이스(interface) (0) | 2022.12.28 |
| [TypeScript] 타입스크립트 함수 타입 - 파라미터, 반환값 (0) | 2022.12.28 |
| [TypeScript] 타입스크립트 기본타입 - 튜플, 객체, 진위값 (0) | 2022.12.28 |
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 리액트 훅
- 자바스크립트 기초
- 프론트엔드
- CSS
- 머신러닝
- JSP
- react
- next.js
- 프론트엔드 공부
- jest
- 딥러닝
- testing
- 자바
- 타입스크립트
- Python
- 프로젝트 회고
- 데이터분석
- TypeScript
- styled-components
- 리액트
- frontend
- 스타일 컴포넌트 styled-components
- 인프런
- 디프만
- 프론트엔드 기초
- 자바스크립트
- react-query
- rtl
- HTML
- 파이썬
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
