티스토리 뷰

▶반응형 웹과 미디어 쿼리
우리가 웹을 통해 네이버의 모습은 PC 화면으로 보았을 때와 모바일 화면으로 보았을 때는 다릅니다.
이는 반응형 웹을 이용한 모습입니다.
이번 글에서는 반응형 웹을 통해 모바일에서의 화면과 PC에서의 화면을 서로 다른 웹 서비스를 보여줄 겁니다.
▷반응형 웹
반응형 웹은 다양한 화면 크기의 디바이스(PC, 모바일, 태블릿 등)에서 웹 서비스를 제대로 보여주기 위한 기술 또는 개념입니다.
반응형 웹의 일반적인 조건은 다음과 같습니다.
- 데스크탑, 태블릿, 모바일에 대해 각각의 기기에서 문제없이 동작해야 한다.
- 사용자가 서로 다른 기기(다양한 크기의 화면)에서 접속시 즉시 반응하여 화면의 내용을 보여주어야 한다.
▷뷰포트(viewport)
뷰포트란 일반적으로 모바일 기기에 적용하기 위해 생성된 개념으로 가상의 윈도우(화면)에 웹 페이지를 렌더링하여 확대/축소/스크롤 등을 하기 위한 가상 렌더링 화면입니다.
기본적으로 데스크탑 브라우저에서는 viewport를 사용하지 않기 때문에 무시됩니다.
즉 데스크탑 브라우저 자체가 viewport라고 생각하면 됩니다.
데스크탑의 viewport와 모바일의 viewport의 차이점은 다음과 같습니다.
| 데스크탑 | - 브라우저 창이 곧 viewport이다. - 일반적으로 브라우저 창의 크기를 조절하면 뷰포트도 동일하게 조절된다. |
| 모바일 | - 뷰포트 창보다 크거나 작을 수 있고, 상하좌우로 움직인다. - 더블탭, 줌인, 줌아웃 등을 통해 뷰포트의 배율을 변경/조절 가능하다. - 크기가 아닌 배율 조절이라는 것이 다른 점이다. |
뷰포트가 필요한 이유는 모바일 기기가 보편화되기 전에 만들어진 웹 페이지 화면들을 작은 화면의 모바일에서 페이지 모두를 표시하려니 전체적인 화면 배율 조정이 필요했기 때문입니다.
뷰포트의 속성은 아래와 같습니다.
| 프로퍼티값 | 설명 |
| width | viewport의 가로 크기의 조정, 일반적인 숫자 값이 들어갈 수 있고, device-width와 같이 특정한 값을 사용할 수도 있다. |
| height | viewport의 세로 크기를 조정 |
| initial-scale | 페이지가 처음 로딩될 때 줌 레벨을 조정 |
| minimun-scale | viewport의 최소 배율 값(default=0.25) |
| maximum-scale | viewport의 최대 배율 값(default=1.6) |
| user-scalable | 사용자의 확대/축소 기능 사용 유/무(default=yes) |
참고로 알고 있으면 좋은 속성 두 가지가 있습니다.
| width = device-width | 웹 페이지의 너비를 디바이스의 너비에 맞춘다. |
| height = device-height | 웹 페이지의 높이를 디바이스를 높이에 맞춘다. |
우선 initail-scale = 1일 때를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- <meta name="viewport" content="width=device-width, initial-scale=2.0"> -->
</head>
<body>
<h3>안녕하세요 여러분.</h3>
<p>오늘은 뷰포트에 대하여...</p>
</body>
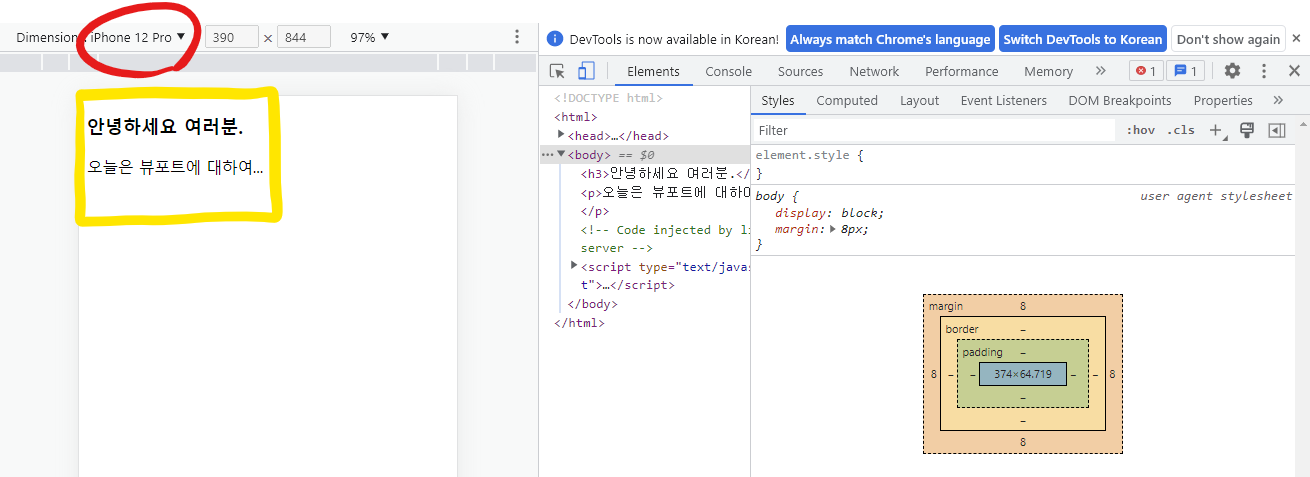
</html>출력 화면은 아래와 같습니다.

위 표시해둔 부분을 클릭하면 서로 다른 화면의 크기에서의 웹 화면을 확인할 수가 있습니다.

빨간 색 부분을 누르면 또 다른 화면에서의 웹 화면을 확인할 수 있습니다.
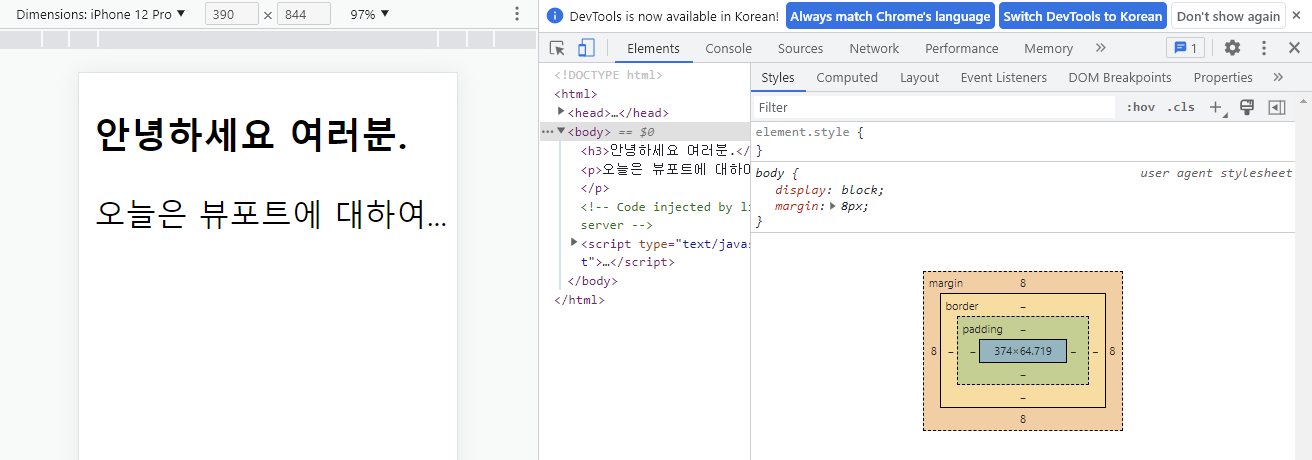
이제 initail-scale = 2.0으로 설정할건데 노란색 부분을 주목해서 봅시다.

뷰포트 화면이 2배로 확대대어 보여지는 것을 확인할 수 있습니다.
▷미디어 쿼리(Media Quary)
미디어 쿼리는 다양한 화면 크기(해상도)의 기기들에서 웹 사이트의 콘텐츠를 적절하게 보여주기 위해 콘텐츠의 배치(레이아웃) 또는 크기 등을 조절하는 기술을 말합니다.
즉, 기기별 크기에 반응하여 기기별로 디자인을 재구성 하는 CSS 기술입니다.
디바이스별 width 일반적인 값은 다음과 같습니다.
| 디바이스 | 크기 |
| 가장 작은 디바이스(모바일) | x <= 480px |
| 모바일 디바이스 | x <= 768px |
| 태블릿 디바이스 | 768px < x <= 1024px |
| 노트북 | 1024px < x < 1600px |
| 데스크탑 | 1600px < x |
위 크기를 참고하여 앞으로 반응형 웹을 위한 미디어 쿼리를 작성하면 됩니다.
미디어 쿼리의 기본 문법은 아래와 같습니다.
@media 미디어유형 논리연산자 (조건) { 스타일 }
미디어 유형과 논리연산자를 알아봅시다.
| 미디어 유형 | 설명 |
| all | 모든 장치 |
| 인쇄 결과물 및 출력 미리보기 화면에 표시 | |
| screen | 주로 화면(액정 또는 모니터 등)이 대상 |
| speech | 음성 합성 장치 대상 |
| 논리 연산자 | 설명 |
| and | 조건을 모두 만족하는 경우에만 스타일 적용 |
| ,(콤마) | 조건 중 하나라도 만족하는 경우 스타일 적용 |
| not | 조건을 반전하는 경우 스타일 적용 |
| only | 미디어 쿼리를 지원하는 브라우저 내에서만 작동 |
이제 디바이스 크기, 미디어 유형, 논리 연산자를 이용해서 직접 코드를 작성해봅시다.
<!DOCTYPE html>
<html>
<head></head>
<body>
<h3>미디어 쿼리</h3>
<p>미디어 쿼리를 이용한 모바일/태블릿/PC 에서의 색상 스타일 적용</p>
<div class="box">
미디어 쿼리 예제
</div>
</body>
</html>
<style>
/* PC 용 스타일로 사용 */
div { width: 200px; height: 200px; background-color: green; margin-bottom: 20px; color: white; }
/*
768px 이하의 화면일 경우 아래의 스타일 적용
즉, 최대 크기가 768px 까지만 스타일 적용(모바일 화면)
*/
@media (max-width: 768px) {
.box { background-color: red; }
}
/*
768px 이상 1024px 이하의 경우 아래의 스타일 적용
즉, 최소 크기가 768px 부터 최대 크기가 1024px 까지만 스타일 적용(태블릿 화면)
*/
@media (min-width: 768px) and (max-width: 1024px){
.box { background-color: blue; }
}
</style>위 코드는 기본적으로 노트북 화면 이상의 크기에서의 웹 화면을 기본적으로 설정하고
미디어 쿼리를 통해 모바일의 화면과 태블릿의 화면에서 각각 보여질 화면에 대해서 설정해 주었습니다.
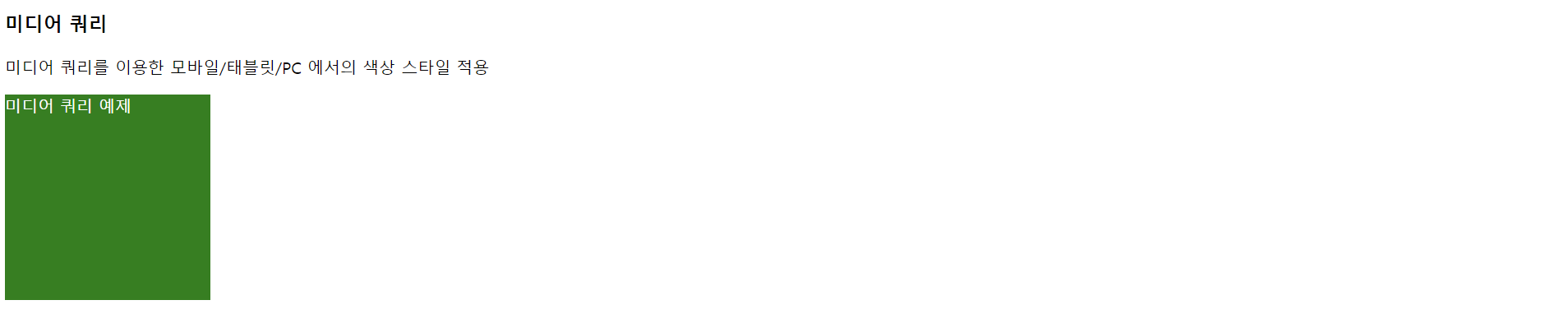
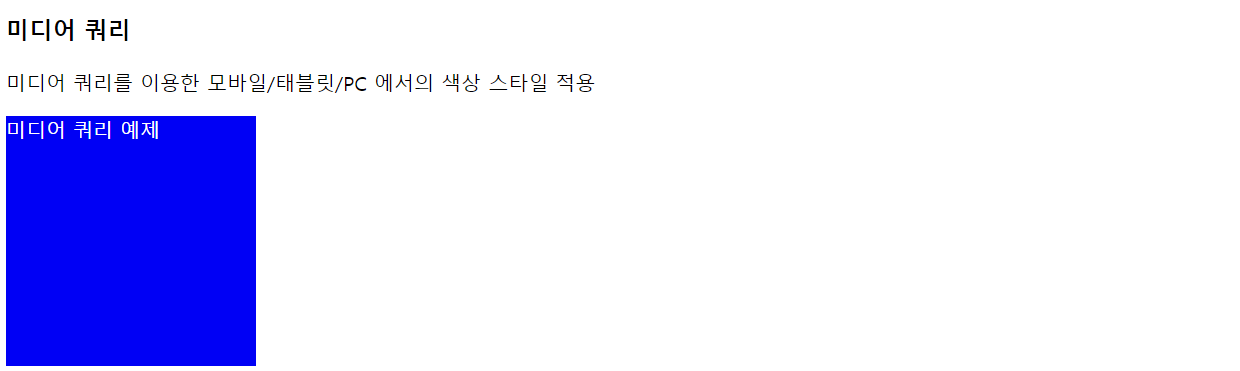
출력 화면은 아래와 같습니다.



노트북 화면에서 웹 페이지 크기를 줄여가면서 확인도 가능합니다.
▷간단한 반응형 웹 예제
간단한 로그인 창을 만들건데 미디어 쿼리를 이용하여 모바일에서의 화면은 조금 다르게 설정해 주겠습니다.
<!DOCTYPE html>
<html>
<head></head>
<body class="container">
<section class="box">
<h2 class="title">로그인</h2>
<div class="content">
<input type="text" name="email" id="email" placeholder="이메일 또는 전화번호">
<input type="password" name="password" id="password" placeholder="비밀번호">
<button name="login" type="button">로그인</button>
</div>
</section>
</body>
</html>
<style>
/* flex를 이용해 중앙 정렬 */
body.container {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
section.box {
border: 1px solid gray;
border-radius: 5px;
width: 480px;
height: 320px;
text-align: center;
background-color: aliceblue;
}
input {
display: inline-block;
width: calc(100% - 60px);
padding: 0;
margin-top: 20px;
line-height: 30px;
}
button {
display: inline-block;
width: calc(100% - 60px);
padding: 0;
margin-top: 30px;
height: 40px;
}
/*
600px 이하의 화면일 경우 아래의 스타일 적용
즉, 최대 크기가 600px 까지의 스타일 적용
*/
@media (max-width: 600px) {
section.box {
background-color: white;
border: none;
}
}
</style>출력 화면은 아래와 같습니다.



여기까지 반응형 웹과 미디어 쿼리에 대해 알아보았습니다 :)
'프론트엔드 > CSS' 카테고리의 다른 글
| [CSS] ⑩ Flex의 모든 것 (0) | 2022.08.22 |
|---|---|
| [CSS] ⑨ 예제로 보는 CSS 애니메이션 (0) | 2022.08.18 |
| [CSS] ⑧ CSS 화면 중앙 배치 (0) | 2022.08.17 |
| [CSS] ⑦ 접근성(Accessibility) (0) | 2022.07.14 |
| [CSS] ⑥ 반응형 웹을 위한 미디어 쿼리 (0) | 2022.07.13 |
- Total
- Today
- Yesterday
- 디프만
- TypeScript
- 머신러닝
- 자바
- 딥러닝
- frontend
- rtl
- styled-components
- 리액트
- 프로젝트 회고
- 스타일 컴포넌트 styled-components
- 자바스크립트 기초
- testing
- 프론트엔드 공부
- 리액트 훅
- Python
- CSS
- 자바스크립트
- react-query
- JSP
- 데이터분석
- react
- 프론트엔드 기초
- jest
- 프론트엔드
- next.js
- 인프런
- HTML
- 파이썬
- 타입스크립트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
