티스토리 뷰

▶플렉시블 컨테이너와 아이템
▷플렉시블 박스(Flexible Box)
Flex는 요소의 크기가 서로 다르거나 동적인 경우 효율적으로 요소를 정리하기 위해 고안된 레이아웃 방법 중 하나입니다.
▷Flex의 개념
- container : Items를 감싸는 부모 요소 박스를 의미
- Items : 각 요소를 의미하며, 반드시 container의 자식으로 존재
▷Flex Container 요소의 속성
참고로 컨테이너에 flex 속성을 주어야 합니다.
.container { display: flex; width: 400px; }
① display : 컨테이너를 수직/수평 방향으로 정렬
| 프로퍼티값 | 설명 |
| flex | Block 특성으로 컨테이너가 수직 방향 정렬 |
| inline-block | Inline 특성으로 컨테이너가 수평 방향 정렬 |
먼저 display: flex 속성을 주겠습니다.
<div class="container flex">
<div class="item"></div><div class="item"></div><div class="item"></div>
</div>
<div class="container flex">
<div class="item"></div><div class="item"></div><div class="item"></div>
</div>
<style>
.flex { display: flex; height: 100px; }
</style>
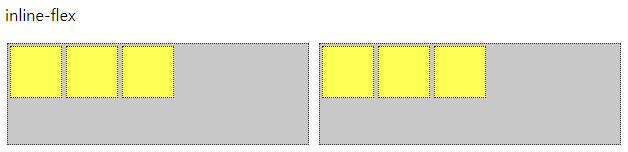
그다음 display: inline-flex 속성을 주겠습니다.
<div class="container inline-flex">
<div class="item"></div><div class="item"></div><div class="item"></div>
</div>
<div class="container inline-flex">
<div class="item"></div><div class="item"></div><div class="item"></div>
</div>
<style>
.inline-flex { display: inline-flex; height: 100px; }
</style>
② flex-direction : 아이템들의 주축(main-axis) 정렬 방향(수직/수평)을 설정
| 프로퍼티값 | 설명 |
| row | 아이템을 수평축(왼쪽에서 오른쪽으로)으로 표시 |
| row-reverse | 아이템을 수평 반대축에서부터 표시 |
| column | 아이템을 수직축(위에서 아래로)으로 표시 |
| column-reverse | 아이템을 수평 반대축에서부터 표시 |
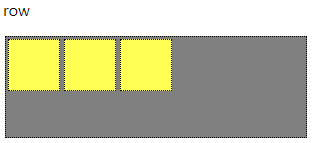
flex-direction: row 속성을 주면 아이템이 왼쪽에서부터 오른쪽 방향으로 정렬됩니다.
<p>row</p>
<div class="container row">
<div class="item"></div><div class="item"></div><div class="item"></div>
</div>
<style>
.row { flex-direction: row; height: 100px; }
</style>
flex-direction: row-reverse 속성을 주게 되면 row 속성의 반대로 표시되게 됩니다.
<p>row-reverse</p>
<div class="container row-reverse">
<div class="item"></div><div class="item"></div><div class="item"></div>
</div>
<style>
.row-reverse { flex-direction: row-reverse; height: 100px; }
</style>
flex-direction: column 속성을 주게 되면 열 방향 즉 위에서 아래로 정렬되게 됩니다.
<p>column</p>
<div class="container column">
<div class="item"></div><div class="item"></div><div class="item"></div>
</div>
<style>
.column { flex-direction: column; height: 300px; }
</style>
flex-direction: column-reverse 속성은 column 속성 반대로 아이템 방향이 적용되게 됩니다.
<p>column-reverse</p>
<div class="container column-reverse">
<div class="item"></div><div class="item"></div><div class="item"></div>
</div>
<style>
.column-reverse { flex-direction: column-reverse; height: 300px; }
</style>
③ flex-wrap : 아이템들의 줄묶음(줄바꿈) 설정
| 프로퍼티값 | 설명 |
| nowrap | 모든 아이템을 여러 줄로 묶지 않음(한줄에 표시) |
| wrap | 아이템을 여러 줄로 묶음(여러 줄로 표시) |
| wrap-reverse | 아이템을 wrap의 반대 방향으로 여러 줄로 묶음 |
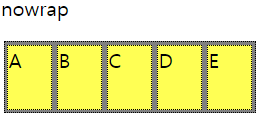
flex-wrap: nowrap 속성을 주면 줄바꿈없이 무조건 한줄에 표시하게 됩니다.
그렇기 때문에 설정해준 아이템의 width 값이 무시될 수 있습니다.
<p>nowrap</p>
<div class="container nowrap">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
</div>
<style>
.nowrap { flex-wrap: nowrap; width: 200px;}
</style>
flex-wrap: wrap 속성을 주게 되면 자동으로 줄바꿈을 해줍니다.
<p>wrap</p>
<div class="container wrap">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
</div>
<style>
.wrap { flex-wrap: wrap; width: 200px;}
</style>
flex-wrap: wrap-reverse 속성을 주게 되면 줄바꿈이 되게 되는데 wrap 속성과는 반대로 표시되게 됩니다.
<p>wrap-reverse</p>
<div class="container wrap-reverse">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
</div>
<style>
.wrap-reverse { flex-wrap: wrap-reverse; width: 200px;}
</style>
④ justify-content : 주축(main-axis, 가로축)의 정렬 방법을 설정
| 프로퍼티값 | 설명 |
| flex-start | 아이템을 시작점으로 정렬 |
| flex-end | 아이템을 끝점으로 정렬 |
| center | 아이템을 중앙 정렬 |
| space-between | 시작 아이템은 시작점, 마지막 아이템은 끝점 정렬, 나머지 아이템은 중간 사이에 고르게 정렬 |
| space-around | 아이템을 균등한 여백을 포함하여 정렬 |
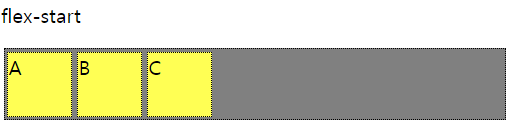
justify-content: flex-start 하게 되면 아이템을 왼쪽에서부터 정렬하게 됩니다.
<p>flex-start</p>
<div class="container flex-start">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>
<style>
.flex-start { justify-content: flex-start; }
</style>
justify-content: flex-end 속성을 주게 되면 오른쪽 끝에서부터 정렬되게 됩니다.
<p>flex-end</p>
<div class="container flex-end">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>
<style>
.flex-end { justify-content: flex-end; }
</style>
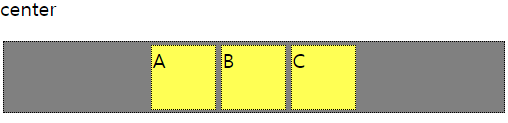
jusfify-contnet: center 속성을 주게 되면 중앙에 배치되게 됩니다.
<p>center</p>
<div class="container center">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>
<style>
.center { justify-content: center; }
</style>
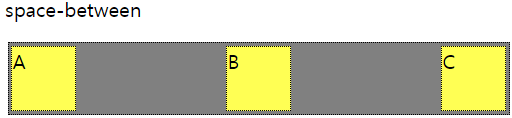
justify-content: space-between 속성을 주게 되면 처음과 끝 아이템을 양쪽 끝에 배치하고 나머지 속성들도 안쪽에 골고루 배치하게 됩니다.
<p>space-between</p>
<div class="container space-between">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>
<style>
.space-between { justify-content: space-between; }
</style>
justify-content: space-around 속성을 주게 되면 모든 아이템들에게 여백을 균등하게 주어 배치하게 됩니다.
<p>space-around</p>
<div class="container space-around">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>
<style>
.space-around { justify-content: space-around; }
</style>
⑤ align-content : 교차 축(cross-axis, 세로축)의 정렬 방법을 설정
| 프로퍼티값 | 설명 |
| stretch | 컨테이너의 교차 축을 채우기 위해 아이템을 늘림 |
| flex-start | 아이템을 시작점으로 정렬 |
| flex-end | 아이템을 끝점으로 정렬 |
| center | 아이템을 중앙 정렬 |
| sapce-between | 시작 아이템은 시작점에, 마지막 아이템은 끝점 정렬 |
| space-around | 아이템을 균등한 여백을 포함하여 정렬 |
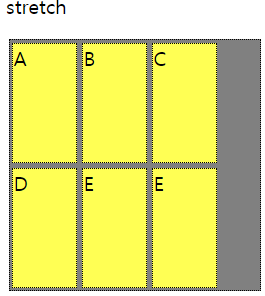
align-content: stretch 속성을 주게 되면 아이템들을 쭉쭉 늘려서 container의 height에 맞추게 됩니다.
주의해야 할 점은 item들의 height들이 자동으로 무시되지 않아 코드를 통해 수동으로 height 속성을 없애주어야 합니다.
<p>stretch</p>
<div class="container stretch">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">E</div>
</div>
<style>
.stretch { align-content: stretch; }
.stretch .item { height: unset; } /*아이템의 높이 설정을 없애버림*/
</style>
align-content: flex-start 속성을 주게 되면 가장 위부터 정렬되게 됩니다.
<p>flex-start</p>
<div class="container flex-start">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">E</div>
</div>
<style>
.flex-start { align-content: flex-start; }
</style>
align-content: flex-end 속성을 주게 되면 아래부터 정렬되게 됩니다.
<p>flex-end</p>
<div class="container flex-end">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">E</div>
</div>
<style>
.flex-end { align-content: flex-end; }
</style>
align-content: center 속성을 주게 되면 세로 축 기준 중앙에 배치되게 됩니다.
<p>center</p>
<div class="container center">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">E</div>
</div>
<style>
.flex-end { align-content: flex-end; }
</style>
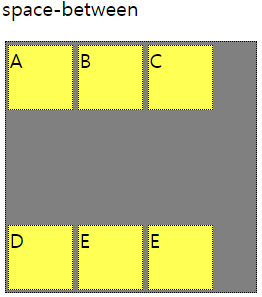
align-content: space-between 속성을 주게 되면 처음과 끝 아이템은 맨위, 맨끝에 배치되고 나머지 속성은 안쪽에 골고루 배치되게 됩니다.
<p>space-between</p>
<div class="container space-between">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">E</div>
</div>
<style>
.space-between { align-content: space-between; }
</style>
align-content: space-around 속성을 주게 되면 모든 아이템의 위아래 여백을 균등하게 주어 배치하게 됩니다.
<p>space-around</p>
<div class="container space-around">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">E</div>
</div>
<style>
.space-around { align-content: space-around; }
</style>
▷Flex Items 요소의 속성
① order : Flex Item의 순서를 설정
| 프로퍼티값 | 설명 |
| 숫자 | Item의 순서를 설정(default: 0) |
숫자를 지정해주면 그 순서대로 나열되게 됩니다.
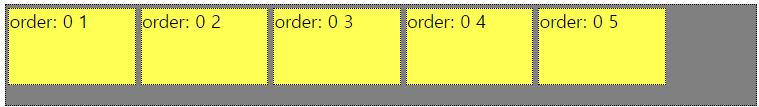
우선 모든 엘리먼트의 order를 같은 숫자로 주게 되면 내가 입력한 순서대로 나열되게 됩니다.
<div class="container" style="flex-direction: row;">
<div class="item" style="order: 0;">order: 0 1</div>
<div class="item" style="order: 0;">order: 0 2</div>
<div class="item" style="order: 0;">order: 0 3</div>
<div class="item" style="order: 0;">order: 0 4</div>
<div class="item" style="order: 0;">order: 0 5</div>
</div>
<style>
.container { width: 600px; min-height: 80px; position: relative; display: flex; }
.item { width: 100px; height: 60px; background-color: yellow; font-size: 14px; }
</style>출력 화면은 아래와 같습니다.

이제 order를 부여해봅시다.
order의 숫자가 작을 수록 먼저 배치되게 됩니다.
<div class="container" style="flex-direction: row;">
<div class="item" style="order: 1;">order: 1</div>
<div class="item" style="order: -10;">order: -10</div>
<div class="item" style="order: 1;">order: 1</div>
<div class="item" style="order: 12;">order: 12</div>
<div class="item" style="order: 0;">order: 0</div>
</div>
<style>
.container { width: 600px; min-height: 80px; position: relative; display: flex; }
.item { width: 100px; height: 60px; background-color: yellow; font-size: 14px; }
</style>출력 화면은 아래와 같습니다.

위 코드들은 flex-direction: row일 때입니다.
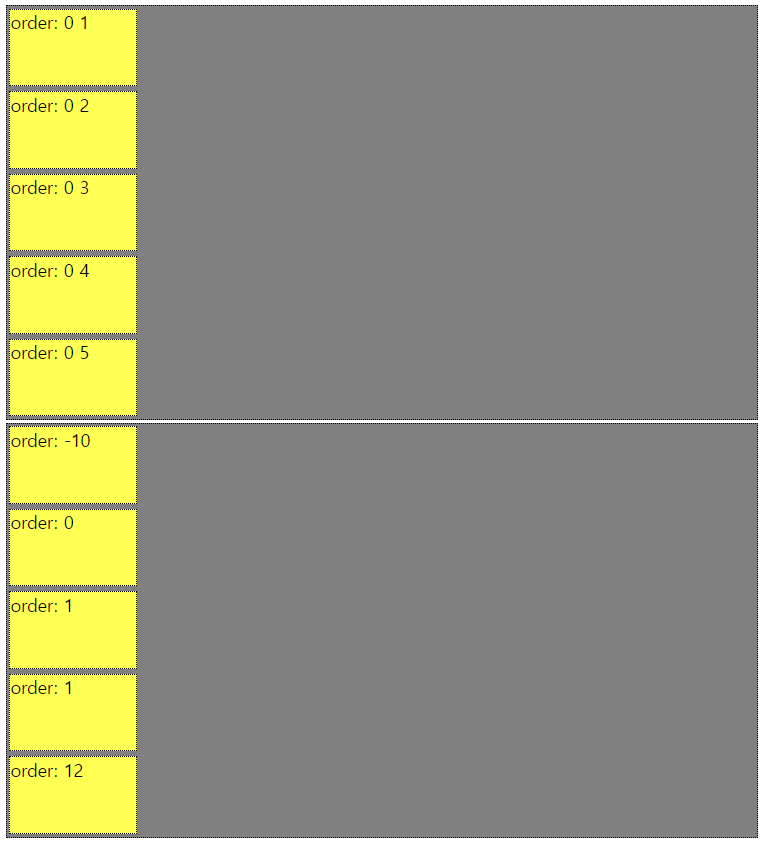
마찬가지로, flex-direction: column 일 때도 동일하게 적용 가능합니다.
<div class="container" style="flex-direction: column;">
<div class="item" style="order: 0;">order: 0 1</div>
<div class="item" style="order: 0;">order: 0 2</div>
<div class="item" style="order: 0;">order: 0 3</div>
<div class="item" style="order: 0;">order: 0 4</div>
<div class="item" style="order: 0;">order: 0 5</div>
</div>
<div class="container" style="flex-direction: column;">
<div class="item" style="order: 1;">order: 1</div>
<div class="item" style="order: -10;">order: -10</div>
<div class="item" style="order: 1;">order: 1</div>
<div class="item" style="order: 12;">order: 12</div>
<div class="item" style="order: 0;">order: 0</div>
</div>
<style>
.container { width: 600px; min-height: 80px; position: relative; display: flex; }
.item { width: 100px; height: 60px; background-color: yellow; font-size: 14px; }
</style>출력 화면은 아래와 같습니다.

② align-self : 교차 축(cross axis)에서 아이템의 정렬 방법을 설정
| 프로퍼티값 | 설명 |
| auto | 컨테이너의 align-Items 속성을 상속받음 |
| stretch | 컨테이너의 교차 축을 채우기 위해 아이템을 늘림 |
| flex-start | 아이템을 각 줄의 시작점으로 정렬 |
| flex-end | 아이템을 각 줄의 끝점으로 정렬 |
| center | 아이템을 가운데 정렬 |
align-self: stretch 속성을 주게 되면 컨테이너를 가득 채우게 됩니다.
주의할 점은 flex-direction: row에서는 설정해 두었던 height를 auto로 풀어주어야 하고
flex-direction: column에서는 설정해 두었던 row를 auto로 풀어주어야 stretch 속성이 제대로 적용되게 됩니다.
<h2>align-self row</h2>
<div class="container" style="flex-direction: row; height: 300px;">
<div class="item stretch" style="align-items: stretch; height: auto;">stretch<br>height: auto</bt></div>
<div class="item" style="align-self: flex-start;">flex-start</div>
<div class="item" style="align-self: flex-end;">flex-end</div>
<div class="item" style="align-self: center;">center</div>
</div>
<style>
.container { width: 600px; min-height: 80px; position: relative; display: flex; }
.item { width: 100px; height: 60px; background-color: yellow; font-size: 14px; }
</style>출력 화면은 아래와 같습니다.

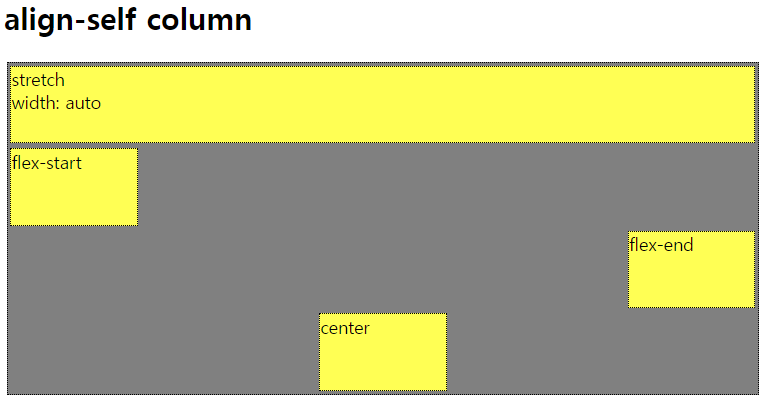
flex-direction: column 일 때도 동일하게 적용 가능합니다.
<h2>align-self column</h2>
<div class="container" style="flex-direction: column; ">
<div class="item stretch" style="align-items: stretch; width: auto;">stretch<br>width: auto</bt></div>
<div class="item" style="align-self: flex-start;">flex-start</div>
<div class="item" style="align-self: flex-end;">flex-end</div>
<div class="item" style="align-self: center;">center</div>
</div>
<style>
.container { width: 600px; min-height: 80px; position: relative; display: flex; }
.item { width: 100px; height: 60px; background-color: yellow; font-size: 14px; }
</style>출력 화면은 아래와 같습니다.


여기까지 flex에 대해 알아보았습니다 :)
'프론트엔드 > CSS' 카테고리의 다른 글
| [CSS] ⑪ CSS 반응형 웹과 미디어 쿼리 (0) | 2022.08.26 |
|---|---|
| [CSS] ⑨ 예제로 보는 CSS 애니메이션 (0) | 2022.08.18 |
| [CSS] ⑧ CSS 화면 중앙 배치 (0) | 2022.08.17 |
| [CSS] ⑦ 접근성(Accessibility) (0) | 2022.07.14 |
| [CSS] ⑥ 반응형 웹을 위한 미디어 쿼리 (0) | 2022.07.13 |
- Total
- Today
- Yesterday
- react-query
- HTML
- 머신러닝
- 자바스크립트
- 프로젝트 회고
- 데이터분석
- frontend
- 디프만
- 자바
- styled-components
- 타입스크립트
- 리액트
- CSS
- testing
- 프론트엔드 기초
- 스타일 컴포넌트 styled-components
- 프론트엔드 공부
- 자바스크립트 기초
- JSP
- TypeScript
- 딥러닝
- react
- 인프런
- next.js
- 파이썬
- 리액트 훅
- jest
- rtl
- 프론트엔드
- Python
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
