티스토리 뷰

Router
Routing은 흔히 네트워크 용어로 많이 사용되며, 특정 주소가 있고 그 주소에 접근하면 그 주소와 매칭되어 있는 데이터들을 받아서 사용하는 일련의 과정을 Routing이라고 합니다. 그 일을 도와주는 도구를 Router라고 합니다.
React에서는 별도의 Router를 제공하지 않기 때문에 react-router라는 라이브러리릍 통해 구현합니다.
Next.js의 Router는 file-system 기반입니다. 즉, file을 만들면 그것이 즉각적으로 router로 인지되어 주소와 매핑됩니다.
pages/ 혹은 src/pages/ 에서 Router 기능을 사용할 수 있습니다.
❓pages/index.js 와 src/pages/index.js 둘 다 있다면? 뭐가 우선순위를 가질까?
직접 해보았더니 pages/index.js 파일이 실행되었습니다. 또한, src 아래에 있는 모든 파일들은 무시가 되는 것도 확인할 수 있었습니다.
Nested routes
Next.js는 file-system 기반이라고 했었습니다. file-system이기 때문에 파일이 여러 depth가 생기면 그대로 여러가지 route를 매칭할 수 있습니다.
아래와 같이 파일을 생성하면 url은 '/product/first-item'과 매칭되겠죠?
📜 src / pages / product / first-item.js 파일
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
import Layout from '../../components/Layout';
import SubLayout from '../../components/SubLayout';
export default function FirstItem() {
return (
<>
<h2>First Item 🛒</h2>
</>
);
}
FirstItem.getLayout = function getLayout(page) {
return (
<Layout>
<SubLayout>{page}</SubLayout>
</Layout>
);
};
|
cs |

+) 상대경로에서 보이는 ../../../../ 말고 절대경로로 src 접근하기
지금 위에서도 그렇고 depth가 깊어질 수록 상대경로로 입력하기 위해 ../../ 와 같은 경로 표시를 해주어야 하는데요. 프로젝트 규모가 커지고 관리하는 폴더가 많아질 수록 굉장히 많은 ../../../을 봐야합니다.
하지만 src를 상대경로로 잡으면 src를 기준으로 명확하게 폴더 경로를 볼 수 있습니다. 이 설정을 해봅시다.
📜 jsconfig.json 파일
|
1
2
3
|
{
"compilerOptions": { "baseUrl": "src" }
}
|
cs |
이렇게 설정해주면 src가 root가 됩니다. 이제 다시 컴포넌트로 돌아가서 ../ 부분을 모두 삭제해줍니다.
slug
dynamic하게 입력한 내용대로 url이 매핑되게 됩니다. 예를 들어보겠습니다.
pages / category / [slug].js → /category/:slug (ex. /category/food)
pages/ [username] / info.js → /:username/info (ex. /doeunn/info)
📜 pages / category / [slug.js] 파일
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
import Layout from 'components/Layout';
import SubLayout from 'components/SubLayout';
export default function CategorySlug() {
return (
<>
<h2>CategorySlug 📝</h2>
</>
);
}
CategorySlug.getLayout = function getLayout(page) {
return (
<Layout>
<SubLayout>{page}</SubLayout>
</Layout>
);
};
|
cs |
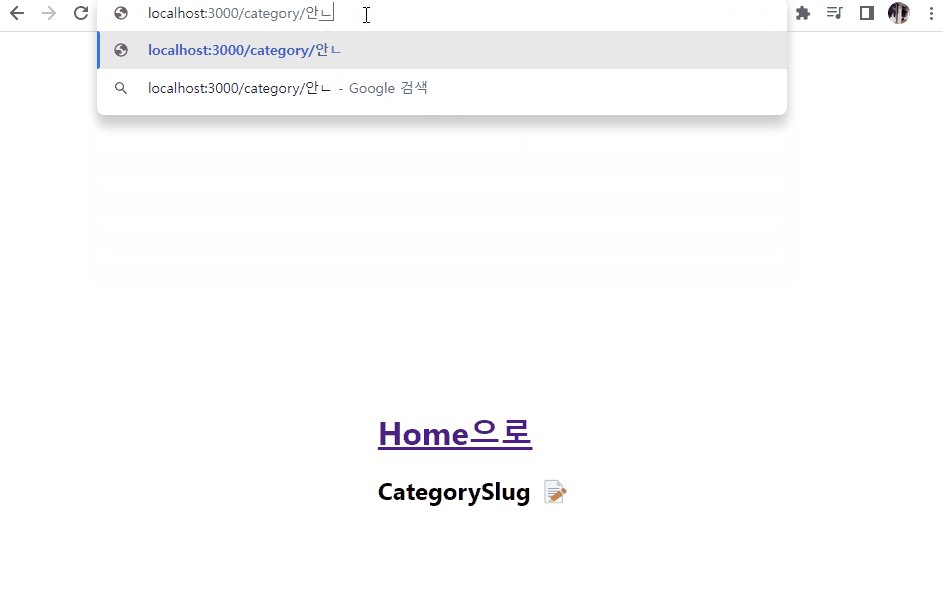
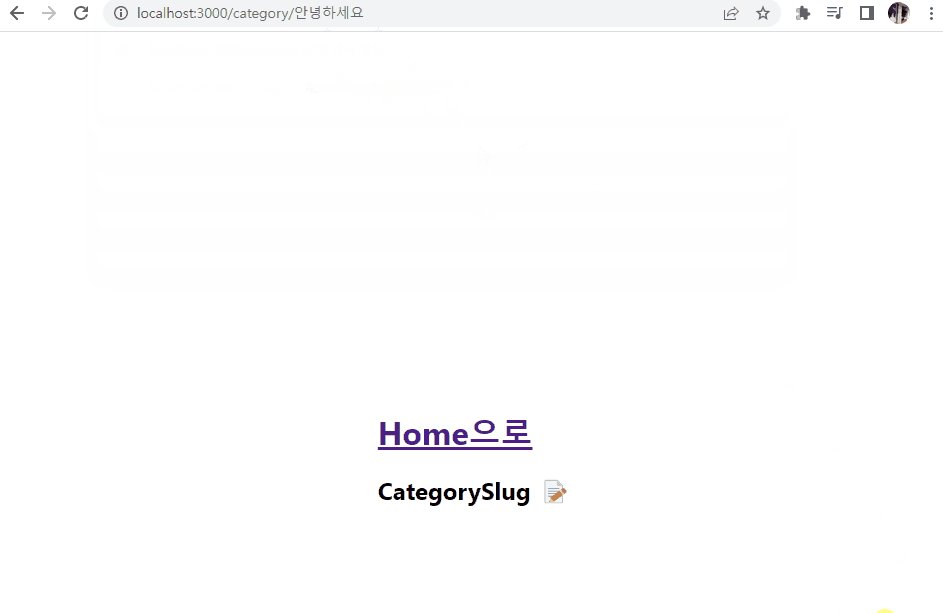
이렇게 되면 /category/아무거나 하더라도 CategorySlug라는 컴포넌트를 보여줄 것입니다.

또, 그리고 slug는 파일명 뿐만 아니라 폴더에서도 사용할 수 있습니다.
📜 pages / [username] / info.js 파일
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
import Layout from 'components/Layout';
import SubLayout from 'components/SubLayout';
export default function UsernameInfo() {
return (
<>
<h2>UsernameInfo 🌱</h2>
</>
);
}
UsernameInfo.getLayout = function getLayout(page) {
return (
<Layout>
<SubLayout>{page}</SubLayout>
</Layout>
);
};
|
cs |

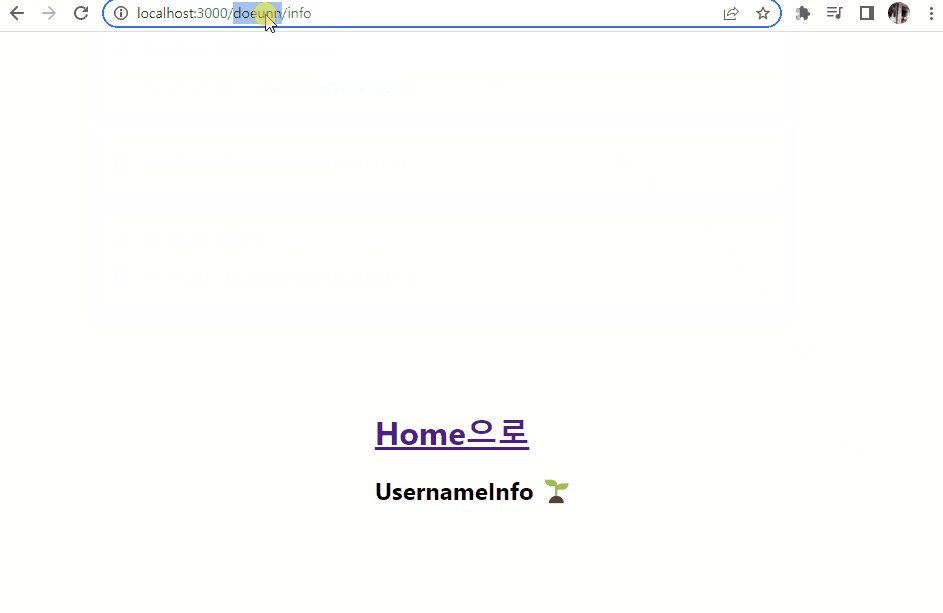
그런데 만약에 지금 /[username]/info로 매핑되게 했는데 [username]자리에 이미 url로 있는 category를 쓰면 어떻게 될까요? 해보게 되면 category로 가게 됩니다. 즉, 명시해놓은 값이 우선순위를 가지게 됩니다.
...slug
위에서 사용했었던 slug 앞에 ...을 붙이면 depth를 무한히 쓸 수 있게 됩니다.
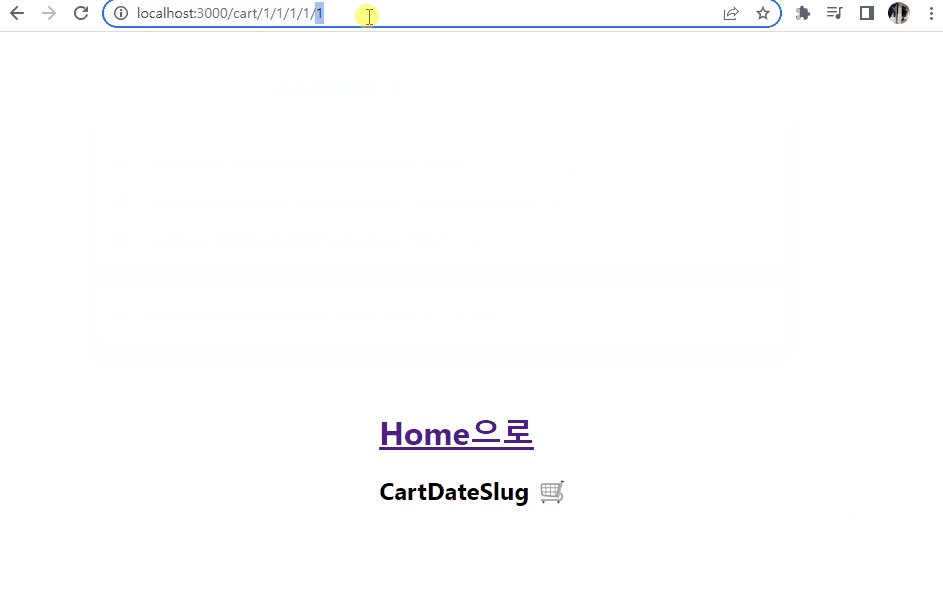
📜 pages/cart/[...slug].js 파일
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
import Layout from 'components/Layout';
import SubLayout from 'components/SubLayout';
export default function CartDateSlug() {
return (
<>
<h2>CartDateSlug 🛒</h2>
</>
);
}
CartDateSlug.getLayout = function getLayout(page) {
return (
<Layout>
<SubLayout>{page}</SubLayout>
</Layout>
);
};
|
cs |

실행 화면에서 확인할 수 있듯이 ...slug를 사용하면 모든 depth를 다 받을 수 있게 됩니다.
이번 글에서는 Routing에 대해서 알아보았습니다 :)
1. Routing
Routing이라는 것은 주소와 파일을 매칭하는 것입니다. 그리고 그 안에서 변경되는 것, 그리고 그에 맞게 새로운 데이터를 받는 일련의 과정을 Routing이라고 했습니다.
2. Router
Routing을 도와주는 것이 Router입니다.
3. pages/ 혹은 src/pages
pages/가 우선순위, 하나만 가능합니다.
4. 프로젝트 설정
depth가 많아져 상대경로를 입력하기 힘들었는데, 이를 jsconfig.json파일에서 설정을 통해 src를 root로 해주었습니다.
5. Slug
다양한 값들을 받을 수 있는데 다양한 위계의 Dynamic을 제공합니다.
'프론트엔드 > Next.js' 카테고리의 다른 글
| [Next.js] Next.js의 API Routes (0) | 2023.05.28 |
|---|---|
| [Next.js] Next.js의 Shallow Routing - 로컬 state와 Data Fetching 유지 (0) | 2023.05.27 |
| [Next.js] Next.js 기본 - Pages, Layout, Image (0) | 2023.05.25 |
| [Next.js] Next가 Data Fetching하는 방법 4가지 - SSR, CSR, SSG, ISR (0) | 2023.05.25 |
| [Next.js] Next.js 소개 및 환경 설정 (0) | 2023.05.14 |
- Total
- Today
- Yesterday
- 프론트엔드
- 리액트 훅
- Python
- 스타일 컴포넌트 styled-components
- 디프만
- 프로젝트 회고
- frontend
- 파이썬
- 리액트
- 데이터분석
- 프론트엔드 공부
- CSS
- HTML
- 자바스크립트
- styled-components
- 인프런
- next.js
- 자바스크립트 기초
- react
- TypeScript
- 자바
- react-query
- 머신러닝
- 딥러닝
- JSP
- jest
- rtl
- 프론트엔드 기초
- testing
- 타입스크립트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
