티스토리 뷰
[Next.js] Next가 Data Fetching하는 방법 4가지 - SSR, CSR, SSG, ISR
doeunnkimm 2023. 5. 25. 16:18
Data Fetching
Fetching = 가져오기 즉, Data Fetching은 데이터를 가져오는 작업을 말합니다.
왜 시작부터 Data Fetching인가?
화면에 무엇인가 그리려면 결국 어디선가 Data를 가져와야 합니다. 즉, 화면을 구성하기에 앞서 Data Fetching이 먼저다 !라고 생각하면 되겠습니다.
Next.js가 제시하는 3+1 가지 Data Fetching 방법
▪️ SSR
▪️ CSR
▪️ SSG
▪️ ISR
1) SSR (Server Side Render)
서버가 그린다라는 의미로, 서버가 어디선가로부터 데이터를 가져와서 그린다라는 의미 정도가 되겠습니다.
Next.js에서 SSR을 담당하는 함수 : getServerSideProps
|
1
2
3
4
5
6
7
8
9
10
11
|
export async function getServerSideProps() {
return {
props: { time: new Date().toISOString() },
}
}
export default function Home({ time }) {
return (
<h1>{time}</h1>
)
}
|
cs |

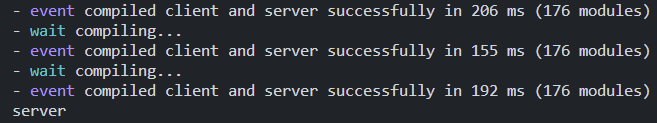
우선 선언하여 작성했는데 도대체 어디서 작동하는건지 궁금해 getServerSideProps 함수 안에 console.log("server")라고 써보면

위와 같이 터미널 창에 즉, 서버에서 콘솔이 찍히는 것을 확인할 수 있었습니다.
즉, 다시말해서 getServerSideProps라는 것은 서버에서 데이터를 가져와 그것을 페이지에 props로 전달해줄 수 있는 함수라는 것을 의미하겠습니다.
2) CSR (Client Side Render)
SSR의 반대 개념으로, 클라이언트가 그린다라는 의미로 클라이언트가 데이터를 가져와서 그린다 정도의 의미가 됩니다.
CSR을 담당하는 함수 : 따로 없다
기존 React 사용법과 동일합니다. 왜냐하면 React가 CSR이기 때문입니다.
Next.js에서도 CSR을 제공한다
Next.js에서도 CSR을 지원하기 때문에 Link라는 컴포넌트를 사용하여 페이지 간의 클라이언트 측 이동을 처리할 수 있습니다. <Link> 컴포넌트는 내부적으로 CSR을 사용하여 페이지를 전환하며, 브라우저의 네비게이션을 조작하고 페이지 콘텐츠를 업데이트합니다.
|
1
2
3
4
5
6
7
|
import Link from 'next/link';
export default function Home() {
<h1>
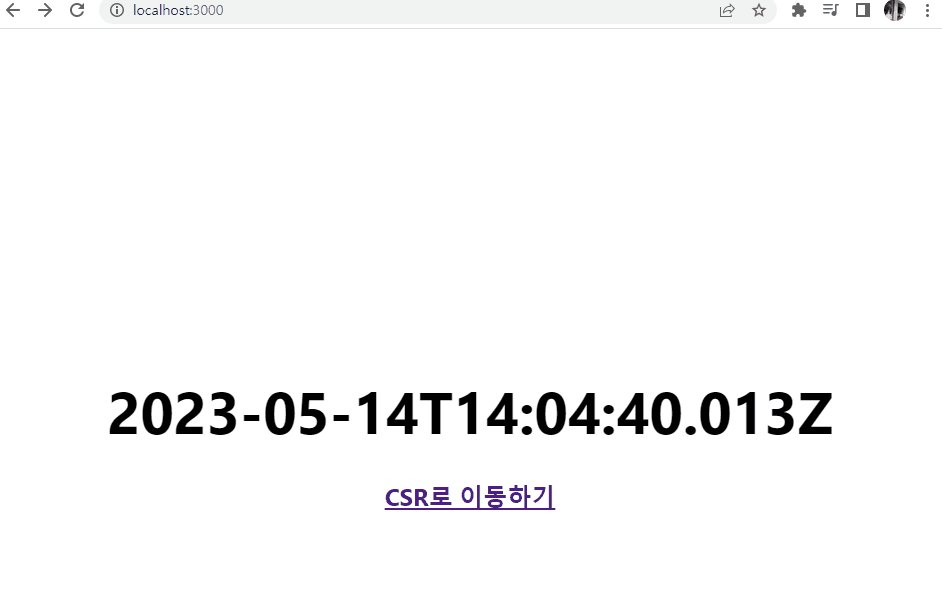
<Link href="/csr">CSR로 이동하기</Link>
</h1>
}
|
cs |

실제로 클릭을 하면 바로 /csr이라는 경로로 이동할 수가 있었습니다.

3) SSG (Static-Site Generation)
정적인 사이트를 생성한다, 즉 정적인 사이트 데이터를 가져와서 그려둔다라는 의미 정도가 되겠습니다.
SSG를 담당하는 함수 : getStaticProps (with getStaticPaths)
한 가지 알아둬야 할 점이 있습니다. 개발 환경(development)에서는 SSG가 SSR처럼 동작합니다. 그래서 SSG를 제대로 확인하기 위해서는 build를 해야 합니다.
|
1
|
$ yarn build
|
cs |
후에 yarn start를 해주면 됩니다.
📜 pages/ssg.js 파일
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
import Head from 'next/head';
export async function getStaticProps() {
console.log('server');
return {
props: { time: new Date().toISOString() },
};
}
export default function SSG({ time }) {
return (
<div>
<Head>
<title>Create Next App</title>
<link rel="icon" href="/favicon.ico">
</Head>
<main>
<h2>SSG 페이지입니다 :)</h2>
<h3>{time}</h3>
</main>
</div>
)
}
|
cs |
이제 yarn build → yarn start해서 화면을 확인해 봅시다.

차이를 느끼셨나요? SSG만 새로고침을 해도 시간이 안 바뀌고 있습니다. 그리고 server라는 로그가 안 남고 있습니다.
❓ 위 말은 뭘 의미할까
yarn build를 할 때 해당 페이지는 미리 만들어져 버렸다는 말입니다.
즉, 다시말해 데이터 fetching을 SSG로 했다고 하면 빌드하는 타이밍에 데이터를 다 가져와서 Static한 페이지를 모두 생성했다는 말입니다.
❓ 이건 언제 쓰이는 걸까
이런 게 언제 쓰일까 생각해보면, SSR은 빌드하고 start한 서비스임에 페이지에 접근할 때마다 서버가 동작하고 있습니다. 즉, 데이터 fetching을 많이 하고 여러 사용자 접근한다고 하면 서버에 부하가 많을 것입니다.
하지만 SSG를 사용하면, (물론 정적인 페이지에 한정이겠지만) 그 페이지는 누가 와도 빌드할 때 이미 만들어진 걸 보여주면 되기 때문에 서버의 부하 없이 서비스를 제공할 수 있습니다.
블로그 같이 정적인 페이지라고 하면, 사실 블로그는 한번 만들어 놓고 글을 새로 써서 새로 배포하기 전에는 그 글이 그대로 유지하면 되기 때문에 그럴 때는 SSG가 굉장히 유용할 수 있겠습니다.
따라서 정적일 수 있는 페이지는 다 SSG를 쓰는 게 훨씬 서버의 부하를 줄일 수 있습니다.
마지막으로 정리해보자면, SSG는 정적인 사이트의 데이터를 가져와서 그린다고 했었는데, 이때 그려두는 주체는 바로 서비스를 빌드하는 build machine 자체를 의미합니다.
❓getStaticPaths
getStaticProps는 미리 정적인 화면들을 그려둔다고 했습니다. 파일명을 [slug].tsx와 같이 하면 이 파일이 굉장히 다양할 수 있습니다. 그 경우에 "미리 그려놓아야 하는 path들이 뭔데?"라는 걸 알기 위해 쓰는 것입니다.
4) ISR (Incremental Static Regeneration)
증분 정적 사이트를 재생성한다라는 것으로, (특정 주기로) 데이터를 가져와서 다시 그려둔다라는 의미입니다. 다시 말하면, 증분 정적 사이트를 재생성한다라는 말은 (특정주기로) 정적인 사이트를 데이터를 가져와서 다시 그려둔다라는 의미입니다.
ISR를 담당하는 함수 : getStaticProps (with revalidate)\
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
import Head from 'next/head';
export async function getStaticProps() {
console.log('server');
return {
props: { time: new Date().toISOString() },
revalidate: 1, // 1초
};
}
export default function ISR({ time }) {
return (
<div>
<Head>
<title>Create Next App</title>
<link rel="icon" href="/favicon.ico">
</Head>
<main>
<h2>SSG 페이지입니다 :)</h2>
<h3>{time}</h3>
</main>
</div>
)
}
|
cs |
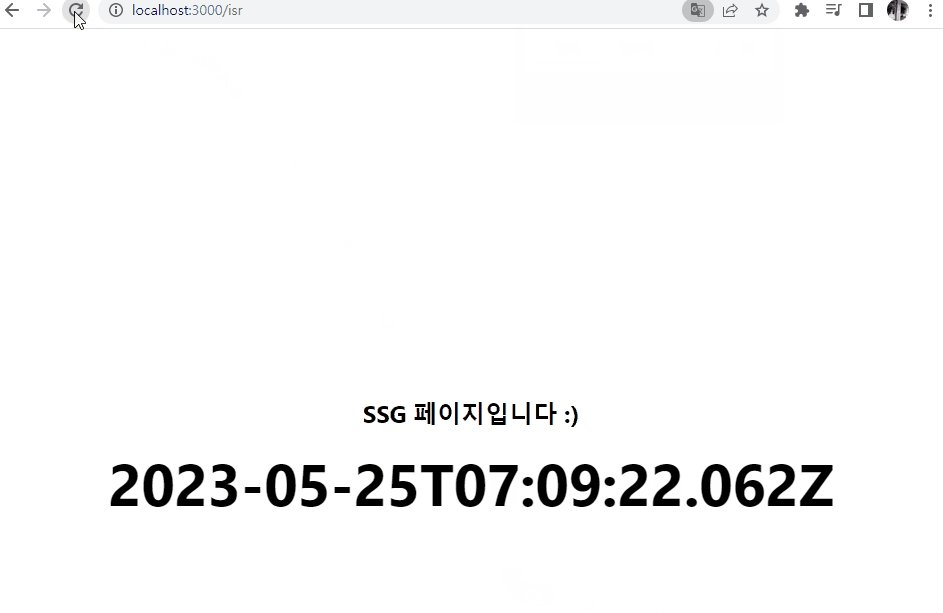
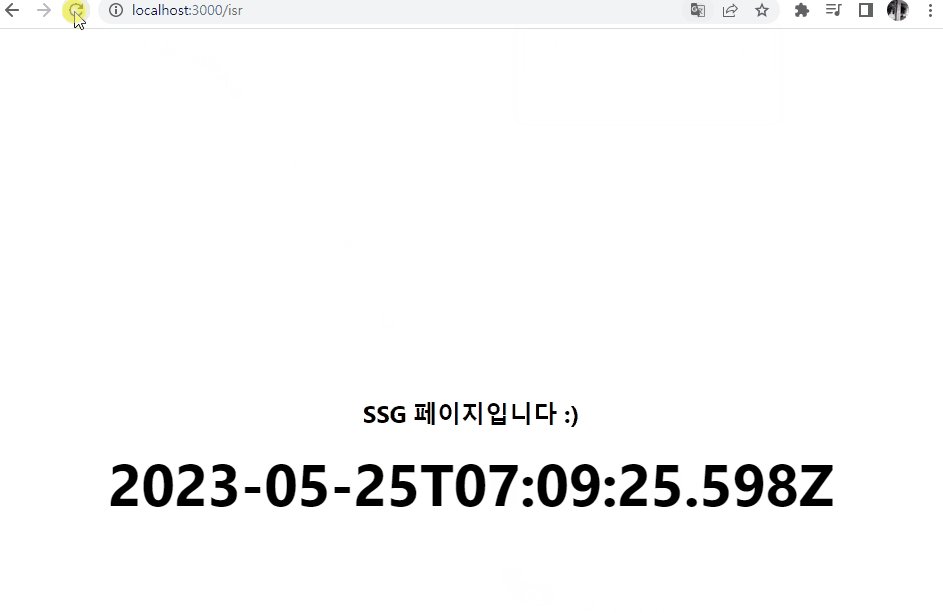
이번에도 정적인 사이트이므로 build → start하여 확인해봅시다.

새로고침을 한번할 때마다 되는 게 아니라 1초 간격으로 데이터를 불러오고 있는 것을 확인할 수 있습니다.
즉, ISR로 구현을 할 때 getStaticProps에서 revalidate라는 값을 리턴하게 되면 그 값만큼 캐싱을 하게 되고 그 값마다 다시 fetching을 하게 됩니다. 따라서 Regeneration 즉, 다시 생성이라고 이해하면 되겠습니다.
어떤 제품을 계속 판매하고, 그 제품에 대한 정보가 계속 업데이트 되는 사이트라고 하더라도 ISR을 이용하면 특정 주기로 데이터를 새로 fetching 해와서 SSG와 SSR의 장점을 적절히 사용할 수 있겠습니다.
Data Fetching 방식에는 총 4가지가 있었습니다.
그리고 Data Fetching을 알아보았던 이유는 데이터를 가져와서 그리는 것이 프론트엔드의 업무이기 때문에 가져오는 주체 아니면 타이밍에 대해 4가지의 옵션이 있었습니다.
그 옵션에는 SSR / CSR / SSG / ISR이 있었습니다.
중요하게 알아보았던 점은 SSR은 매 요청마다 Data Fetching을 서버에서 해야하기 때문에 서버 부하를 일으키고, SSG는 한번 build된 데이터가 바뀌지 않았습니다. 그래서 ISR의 revalidate라는 옵션을 주어서 특정 시간마다 Regeneration할 수 있다는 점까지 알아보았습니다 :)
'프론트엔드 > Next.js' 카테고리의 다른 글
| [Next.js] Next.js의 API Routes (0) | 2023.05.28 |
|---|---|
| [Next.js] Next.js의 Shallow Routing - 로컬 state와 Data Fetching 유지 (0) | 2023.05.27 |
| [Next.js] Next.js의 File system 기반 Routing (0) | 2023.05.25 |
| [Next.js] Next.js 기본 - Pages, Layout, Image (0) | 2023.05.25 |
| [Next.js] Next.js 소개 및 환경 설정 (0) | 2023.05.14 |
- Total
- Today
- Yesterday
- HTML
- JSP
- 프로젝트 회고
- testing
- 자바
- jest
- 인프런
- 자바스크립트
- react
- 스타일 컴포넌트 styled-components
- 타입스크립트
- styled-components
- 데이터분석
- 리액트 훅
- 머신러닝
- CSS
- 프론트엔드
- 딥러닝
- Python
- rtl
- TypeScript
- frontend
- 디프만
- 리액트
- 프론트엔드 기초
- 자바스크립트 기초
- 파이썬
- 프론트엔드 공부
- next.js
- react-query
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
