티스토리 뷰

▶BOM과 DOM
프론트엔드 개발의 발전으로 많은 플랫폼에서 자바스크립트 코드를 구동할 수 있게 되었지만, 여전히 가장 많이 사용되는 플랫폼은 브라우저입니다.
브라우저를 통해 우리들은 컨텐츠를 볼 수 있고 필요한 정보를 검색할 수 있습니다.
그리고 프론트엔드 개발자는 DOM과 다양한 이벤트를 사용하여 사용자가 브라우저 내에서 인터랙션(interaction)을 할 수 있도록 만듭니다.
앞으로 화면 요소에 접근할 수 있는 DOM API와 브라우저 정보를 제공하는 BOM API에 대해 살펴보고, 이를 이용해 페이지를 구성하고 사용자에게 정보를 제공하는 방식에 대해 알아보겠습니다.
▶문서 객체 모델
문서 객체 모델(Document Object Model, DOM)은 XHTML, HTML 문서용 API입니다.
DOM은 일종의 인터페이스로 해당하는 요소를 나타내는 노드, 노드의 속성을 나타내는 프로퍼티와 이를 조작할 수 있는 여러 메서드를 담아 구조화한 객체로 표현됩니다.
또한 DOM을 통해 자바스크립트 같은 여러 프로그래밍 언어로 해당 요소에 접근해 해당 구조나 내용, 스타일을 변경할 수 있습니다.
DOM이 없다면 자바스크립트는 웹 페이지에 대한 정보를 얻을 수 없습니다.
DOM 표준은 W3C DOM, WHATWG DOM에서 살펴볼 수 있으며 브라우저에서 DOM을 구현하는데 기준이 되는 명세가 작성되어 있습니다.
다만, 브라우저마다 표준에 명시된 기능 외에 별도로 제공되는 추가 가능이 있을 수 있으므로 이 점을 주의해야 합니다.
DOM API는 Document를 통해 사용할 수 있습니다.
Document는 DOM 트리의 진입점이자 브라우저가 불러온 웹 페이지를 의미하는 Document 인터페이스를 의미합니다.
▶DOM 트리
DOM은 문서를 노드의 계층적(hierarchical)인 트리 구조로 나타냅니다.
노드는 서로 다른 특징, 데이터, 메서드를 가지며 다른 노드와의 관계가 있을 수 있습니다.
이런 관계는 계층을 생성하고 특정 노드에 뿌리를 둔 트리 노드로 표현됩니다.
노드 트리의 최상위 노드를 root라 하며 일반적으로 HTML 문서에서 <html>이 root 노드가 됩니다.
<!DOCTYPE html>
<html>
<head>
<title>DOM에 대해 공부하자</title>
</head>
<body>
<h1 id="h1-id">DOM에 대해 공부하자</h2>
<!-- 주석 -->
</body>
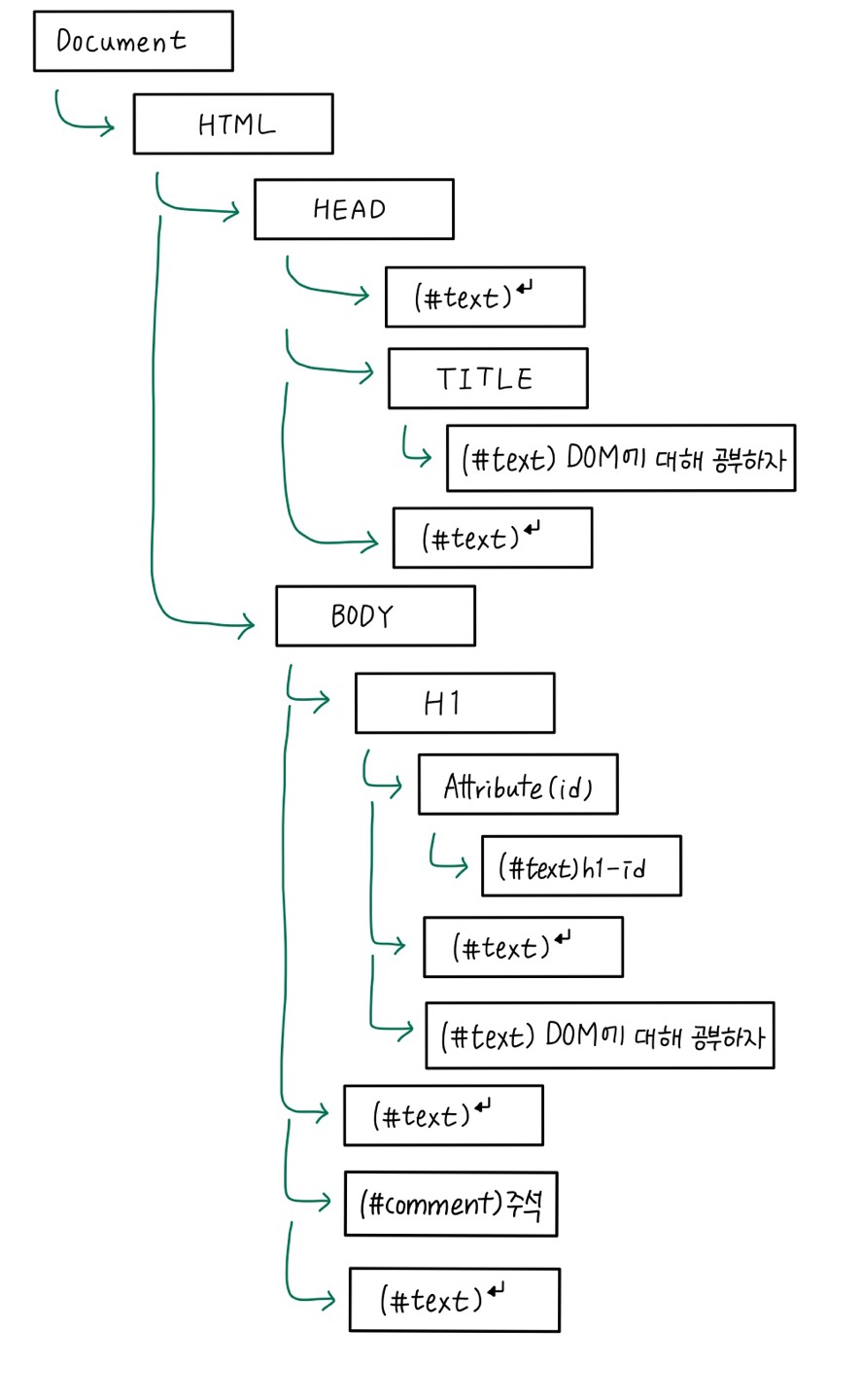
</html>예제 코드의 DOM 트리를 단순화하면 다음 그림과 비슷한 형태가 됩니다.
트리의 시작점은 Document이며 각각 노드의 타입에 따라 Element 노드, Text 노드, Attr 등으로 분류되어 계층 구조를 가집니다.

Text 노드는 각 트리 노드의 리프노드가 되며 BODY 요소 안에 개행(enter)이나 띄어쓰기(space)가 존재하는 경우 Text 노드가 만들어집니다.
주석 또한 화면에 나타나지 않지만 노드로 만들어져 DOM 트리에 포함됩니다.

여기까지 DOM 트리에 대해 알아보았습니다 :)
'프론트엔드 > DOM' 카테고리의 다른 글
| [DOM] ⑤ DOM 이벤트 (0) | 2022.07.29 |
|---|---|
| [DOM] ④ DOM 요소 검색하기 (0) | 2022.07.27 |
| [DOM] ③ DOM Node 추가·제거 (0) | 2022.07.27 |
| [DOM] ② DOM Node (0) | 2022.07.26 |
- Total
- Today
- Yesterday
- 디프만
- testing
- next.js
- 파이썬
- 자바스크립트 기초
- 타입스크립트
- 프론트엔드 공부
- 머신러닝
- rtl
- 인프런
- 프론트엔드
- 자바스크립트
- frontend
- Python
- HTML
- 데이터분석
- 리액트 훅
- 자바
- 딥러닝
- react-query
- 프로젝트 회고
- JSP
- 스타일 컴포넌트 styled-components
- CSS
- TypeScript
- jest
- 프론트엔드 기초
- 리액트
- styled-components
- react
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
