티스토리 뷰

Configuration
CRA로 프로젝트를 만들었을 때는 webpack config 등을 커스텀하려고 하면 React에 기본으로 셋업되어 있는 configuration을 해제해서 직접 커스터마이징할 수 있게 하거나(`npm run eject`), carco(Create React App Configuration Override)와 같은 도구 등을 사용하여야 했습니다.
next.config.js
Next.js에서는 기존에 있는 것을 eject 하거나 craco 같은 도구를 쓸 필요없이 root 디렉토리에 `next.config.js`을 저장해 두고 그곳에서 필요한 여러 configuration을 추가하면 됩니다. 그렇게 추가한 config는 서버를 띄우거나 build하는 타이밍에 사용됩니다.
1. 환경 변수
아래와 같이 작성해 주면 `process.env.{ 환경변수 이름 }`으로 환경 변수를 사용할 수 있습니다.
📜 next.config.js
module.exports = {
env: {
customKey: 'TEST NEXT CONFIG',
},
}특정 페이지에서 `process.env.customKey`를 콘솔 명령어를 통해 확인해 보았더니 아래와 같이 잘 나오는 것을 확인할 수 있었습니다.

2. Base Path
Base Path는 프로젝트의 구조를 커스텀할 때 활용합니다. 이를 통해 모든 경로의 base path를 변경해줄 수 있습니다.
📜 next.config.js
module.exports = {
basePath: '/docs',
}원래는 basePath는 `/`이기 때문에 <Link> 컴포넌트나 <Image> 컴포넌트에 경로를 입력해주려고 할 때 `/docs/hello` 이런 식으로 입력을 했었다면 basePath를 `/docs`로 입력하고서는 `/hello`만 입력해도 `/docs/hello`로 된다는 것입니다.
3. Rewrites
요청 경로를 다른 경로로 매핑할 수 있습니다. rewrite는 URL 프록시 역할을 하고, 요청 경로를 마스킹하여 사용자가 사이트에서 자신의 위치를 변경하지 않은 것처럼 보이게 합니다.
Rewrite vs Redirect
공통점
특정 path에 접근시 정해진 화면이 보이도록 한다.
차이점
rewrite는 유저가 입력한 url 그대로 유저에게 보여주어 유저는 화면이 변경된지 모른다.
redirect는 정해진 path로 url이 변경된다.
예를 들어, test.com/old로 접근했을 때 /new로 변경되도록 설정했다면
rewrite는 test.com/old 인채로 /new의 화면이 보여지고, redirect는 test.com/old에 진입하자마자 /new로 경로를 변경해 버린다.
rewrite는 `source`와 `destination`이 필요합니다.
- source : 들어오는 요청 경로
- destination : 라우팅하려는 경로
📜 next.config.js
module.exports = {
async rewrites() {
return [
{
source: '/about',
destination: '/',
},
]
},
}추가로, rewrites도 slug처럼 작동하게 하고 싶다면 아래와 같이 작성해주면 됩니다.
module.exports = {
async rewrites() {
return [
{
source: '/about/:slug+',
destination: '/',
},
]
},
}그러면 `/about/aaa`와 같이 about과 관련된 모든 url에 대해 모두 `/`로 rewrite하겠다라고 작성해줄 수도 있습니다.
Header, Cookies, Query를 매칭해서 rewrites도 가능
헤더, 쿠키, 쿼리 값도 필드와 일치할 때 rewrites하도록도 가능합니다.
- has
- type: 'header' | 'cookie' | 'query' | 'host'
- key: 일치시킬 유형의 키 이름
- value: 확인할 값
저는 간단하게 `query`로 테스트를 해보겠습니다.
📜 next.config.js
async rewrites() {
return [
{
source: '/about',
has: [{ type: 'query', key: 'test', value: 'rewrite' }],
destination: '/',
},
]
},위와 같이 작성했습니다. `/about`이라는 url로 접근하면, `query`를 확인합니다. key는 `test`이고 value는 `rewrite`인지를 확인합니다. 만약 일치하다면 `/`로 rewrites하게 됩니다.
4. Redirect
rewrites를 살펴볼 때 잠깐 설명했는데, 요청 경로를 다른 대상 경로로 화면은 마찬가지로 url로 이동시킵니다.
- source : 들어오는 요청 경로
- destination : 라우팅하려는 경로
- permanent : 유저나 검색 엔진에서 해당 리다이렉트 값을 영구적으로 저장할 것인지에 대한 여부. 만약 이벤트 페이지이거나 임시 페이지인 경우는 `false`로 지정해주면 된다.
📜 next.config.js
module.exports = {
async redirects() {
return [
{
source: '/about',
destination: '/',
permanent: true,
},
]
},
}Redirect에서도 Rewrite와 비슷하게 헤더, 쿠키, 쿼리로 매칭하여 redirect할 수 있습니다.
5. Runtime Configuration
Next.js가 실행하는 동안 동작 및 설정을 조정할 수 있습니다.
- serverRuntimeConfig : server측에서 접근 가능한 런타임 설정
- publicRuntimeConfig : client측과 server측 양쪽에서 접근 가능한 공개 설정
📜 next.config.js
serverRuntimeConfig: {
// Will only be available on the server side
mySecret: 'secret',
},
publicRuntimeConfig: {
// Will be available on both server and client
staticFolder: '/static',
},위와 같이 작성하고 특정 파일에 아래 내용을 작성해봅시다.
import getConfig from 'next/config'
const { serverRuntimeConfig, publicRuntimeConfig } = getConfig()
console.log(serverRuntimeConfig.mySecret)
console.log(publicRuntimeConfig.staticFolder)


`serverRuntimeConfig`는 client 콘솔에는 `undefined`로 커버가 된 것을 확인할 수 있었고, server 콘솔에서는 모두 로그가 찍힌 것을 확인할 수 있었습니다.
6. distDir
빌드 시 생성되는 디렉토리 이름을 변경해줄 수 있습니다. 원래는 `.next`였죠?
📜 next.config.js
module.exports = {
distDir: 'build',
}위와 같이 설정해주고 `yarn build`를 해보면 `build`라는 폴더가 생기면 빌드된 파일들이 포함되게 됩니다.
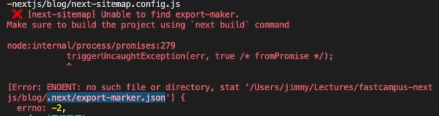
그런데 위와 같이 설정하고 `yarn build`를 해주면 마지막에 에러가 뜹니다.

export-marker.json은 지금 `build`파일에 존재하는데 못찾겠다면서요!
그래서 next-sitemap.config.js 파일로 가서 추가 설정이 필요합니다.
📜 next-sitemap.config.js
/** @type {import('next-sitemap').IConfig} */
module.exports = {
siteUrl: '배포주소',
generateRobotsTxt: true, // (optional)
// ...other options
sourceDir: 'build'
}위와 같이 `sourceDir`을 알려줘야 합니다.
이번 포스팅에서는 next.config.js에서 커스텀할 수 있는 내용들에 대해 알아보았습니다. 모든 내용을 다룬 것은 아니니 공식 문서를 참고하시면 더욱 좋을 것 같습니다!
1. 필요한 것만
다양한 설정이 가능, 찾아서 쓸 수 있으면 됨
2. 환경변수
process.env.*
3. rewrite / redirect
url 유지 / url 자체 redirect
4. 기타
webpack부터 기타 세밀한 설정까지
'프론트엔드 > Next.js' 카테고리의 다른 글
| [Next.js] Next.js에서 Error Handling을 해서 원하는 에러 문구를 보여주자 (0) | 2023.06.28 |
|---|---|
| [Next.js] Web vitals와 성능 측정 도구에 대해 알아보자 (0) | 2023.06.28 |
| [Next.js] Custom App - 생산성을 높이는 _app.js에서 할 수 있는 일들 (0) | 2023.06.27 |
| [Next.js] ../ 때문에 길어지는 import문은 별칭 절대경로 @ 사용하기 (0) | 2023.06.27 |
| [Next.js] Dynamic Import(Lazy load) & Hydration & Static Export (0) | 2023.06.27 |
- Total
- Today
- Yesterday
- 인프런
- 파이썬
- jest
- next.js
- 자바스크립트 기초
- react-query
- 디프만
- TypeScript
- 딥러닝
- react
- 스타일 컴포넌트 styled-components
- 리액트
- styled-components
- 타입스크립트
- Python
- HTML
- 자바
- 프로젝트 회고
- 머신러닝
- 자바스크립트
- CSS
- 데이터분석
- testing
- rtl
- 프론트엔드
- JSP
- 프론트엔드 기초
- 리액트 훅
- 프론트엔드 공부
- frontend
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
