티스토리 뷰

Testing을 하는 이유
Testing이란 코드의 에러를 확인하고 추후 나타날 수 있는 이슈와 버그를 예측하는 과정인데요. 즉, 모듈, 함수에 특정 값을 대입했을 때 기대한 결과값이 도출되는지, 렌더링된 화면에 내가 원하는 요소, 콘텐츠 등이 들어있는지 등을 확인하기 위해서입니다.
이걸 다르게 생각해 보면, 내가 만든 서비스를 매번 일일이 실행한 후에 모든 기능을 손수 눌러서 확인하지 않고도 내가 의도한 대로 온전히 작동하는지 빠르게 점검하기 위함이 되겠습니다.
테스트 실행
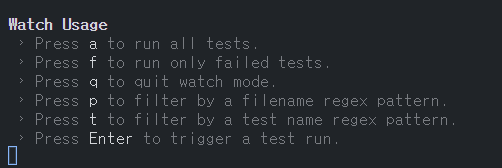
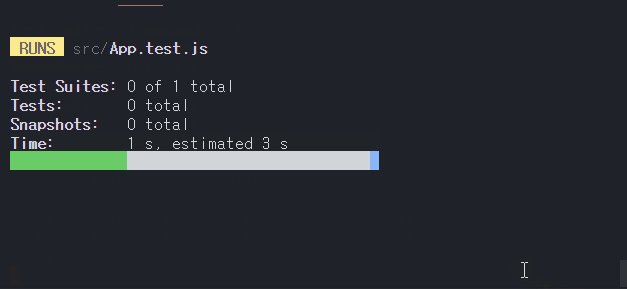
$ npm test위 명령어를 bash에 입력해주게 되면, Jest에서 Watch 모드 실행으로 시작되게 됩니다.

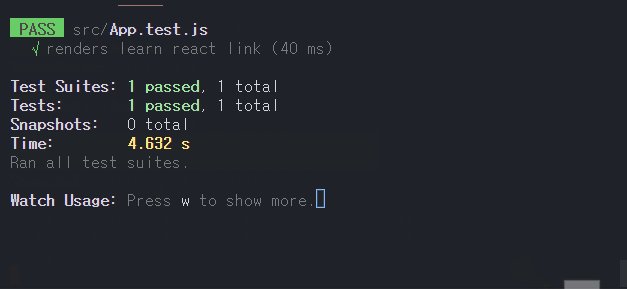
우선 지금은 a를 입력해서 테스트를 실행해 봅시다.

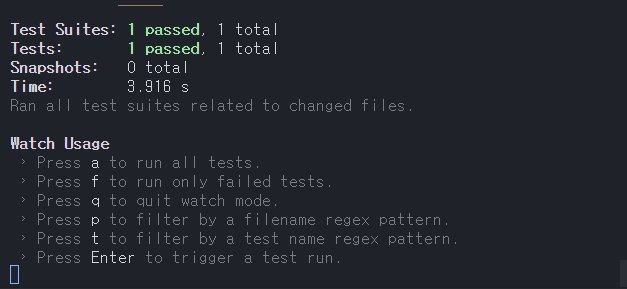
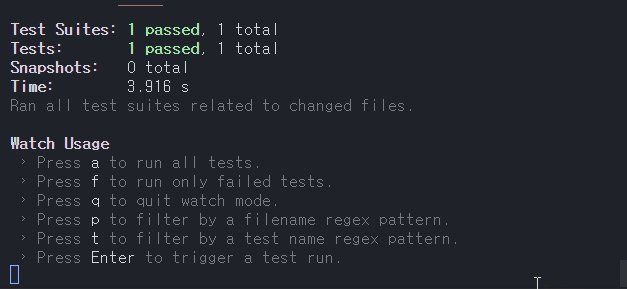
테스트는 실행했고, 한 개의 테스트를 찾아 통과했습니다.
그런데 우리가 사실 이 테스트를 작성하지 않았다는 것을 생각해 봐야 하는데요.
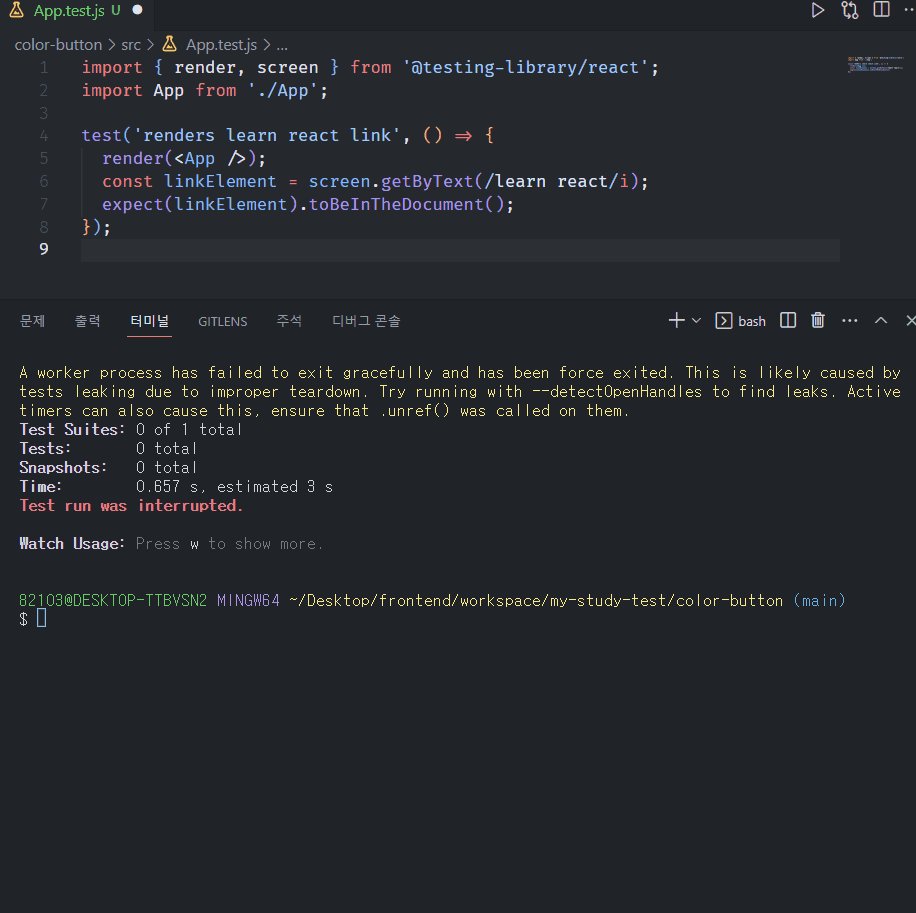
사실 이 테스트는 create-react-app과 함께 제공되는 테스트이며 App.test.js라는 파일에 있습니다. 한번 살펴봅시다.
아! 그전에 q를 입력해서 Jest의 Watch 모드를 종료하면 다시 프롬프터가 제공됩니다 :)
📜 src/App.test.js 파일
import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
render(<App />);
const linkElement = screen.getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
});위 코드가 npm test를 실행했을 때 실행되던 테스트입니다.
render(<App />)
테스트 함수에서는 첫 번째로 render 메서드를 실행합니다. render 메서드는 인자로 제공하는 JSX에 관한 가상 DOM을 생성합니다. 위 코드에서는 JSX에 관한 매개변수는 App.js 컴포넌트겠죠?
렌더링된 가상 DOM에는 어떻게 엑세스를 할까요? 바로 screen 객체로 액세스를 하는데요. render 메서드와 screen 객체 둘 다 RTL(React Testing Library)를 import 해서 가져옵니다.
screen.getByText(/learn react/i)
render 다음 줄에서는 지금 getByText라는 screen 객체에 메서드를 실행하며 표시되는 모든 텍스트를 기반으로 DOM에서 요소를 찾습니다. 이때 getByText의 인자로는 정규 표현식이 들어갔습니다. 위 코드에서의 정규 표현식은 간단하게 learn react 라는 문자열을 의미합니다. /i 는 대소문자를 구분하지 않겠다는 의미입니다. 여기서 정규 표현식을 사용하지 않으려면 문자열을 사용해도 됩니다. 예를 들어 'Learn React'처럼요!

App.js에서 위 부분을 찾고 싶었던 모양입니다.
따라서 텍스트를 표시해서 요소를 찾으려면 정규 표현식이나 문자열으로 getByText의 안자로 2개 중 하나를 사용할 수 있겠습니다.
expect(likeElement).toBoInTheDocument()
마지막은 단언입니다. 단언(Assertion)은 테스트의 통과 여부를 결정합니다. 따라서 테스트 함수의 핵심 부분이 됩니다.
expect(likeElement)
먼저, Jest에서 전역 메서드인 expect 메서드로 시작합니다. 그리고 인자로는 단언이 단언하는 것으로 예측에 들어맞는지 확인하기 위해 Jest에서 확인하는 것입니다.
.toBeInTheDocument()
다음으로 일종의 매처(Matcher)를 사용하는데 이것이 단언의 유형입니다. 위 코드에서 매처는 Jest DOM에서 온 toBeInTheDocument인데 동일한 패턴의 몇 가지 단언의 예시를 더 알아봅시다.
- expect(element.textContent).toBe('hello') : 텍스트 콘텐츠 요소를 'hello'로 예상하는 것
- expect(elementsArray).toHaveLength(7) : 배열의 요소의 길이를 7로 예상하는 것
Jest-dom
- jest-dom은 create-react-app과 제공되며 create-react-app과 함께 설치됩니다.
- setupTests.js 파일을 사용해 각 테스트 전에 jest-dom을 가져옵니다. 즉, 모든 테스트에서 jest-dom 매처를 사용할 수 있는 것입니다.
- DOM을 기반으로 한 매처
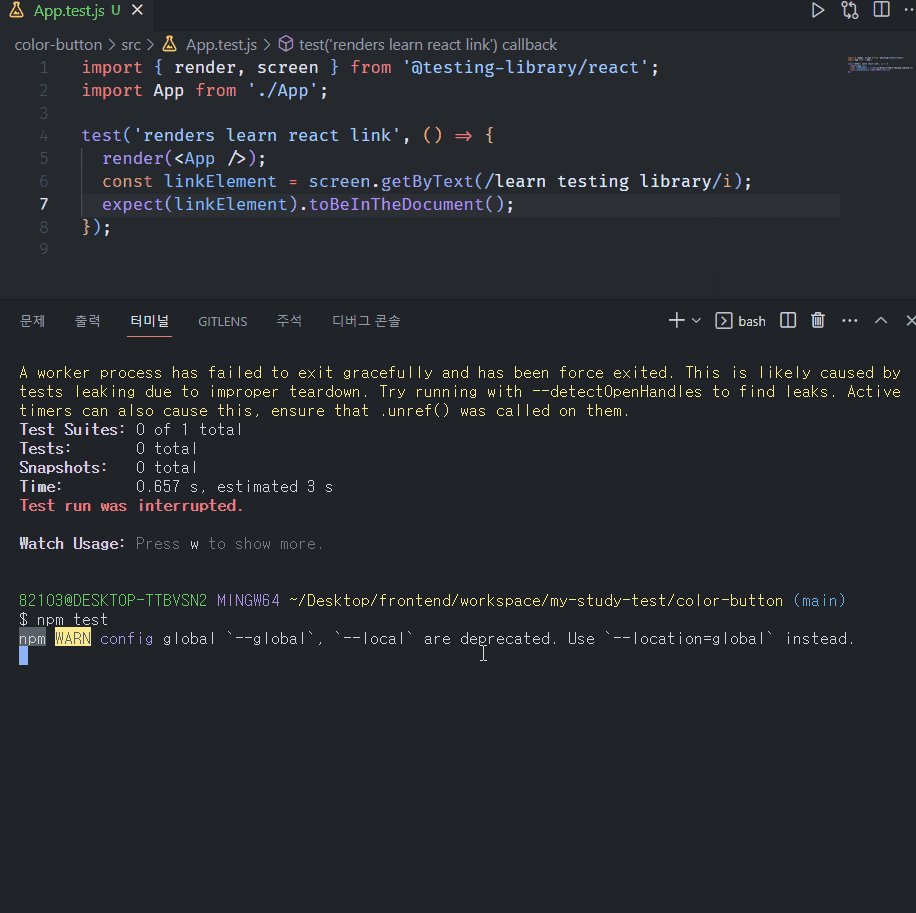
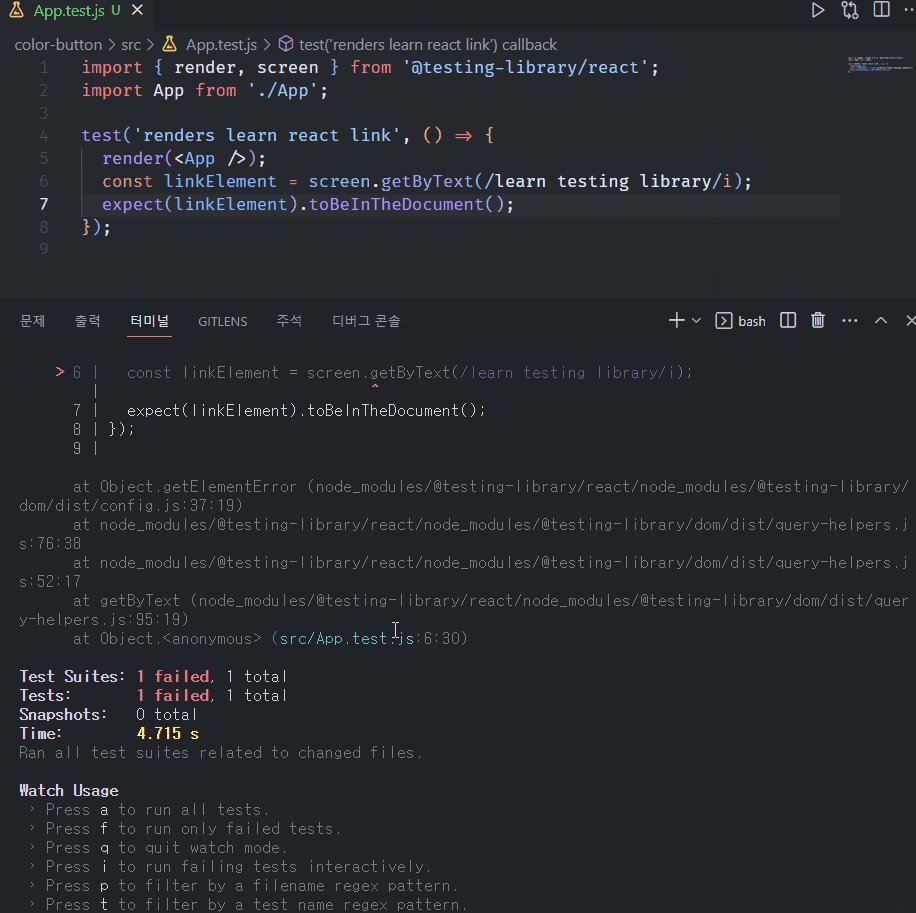
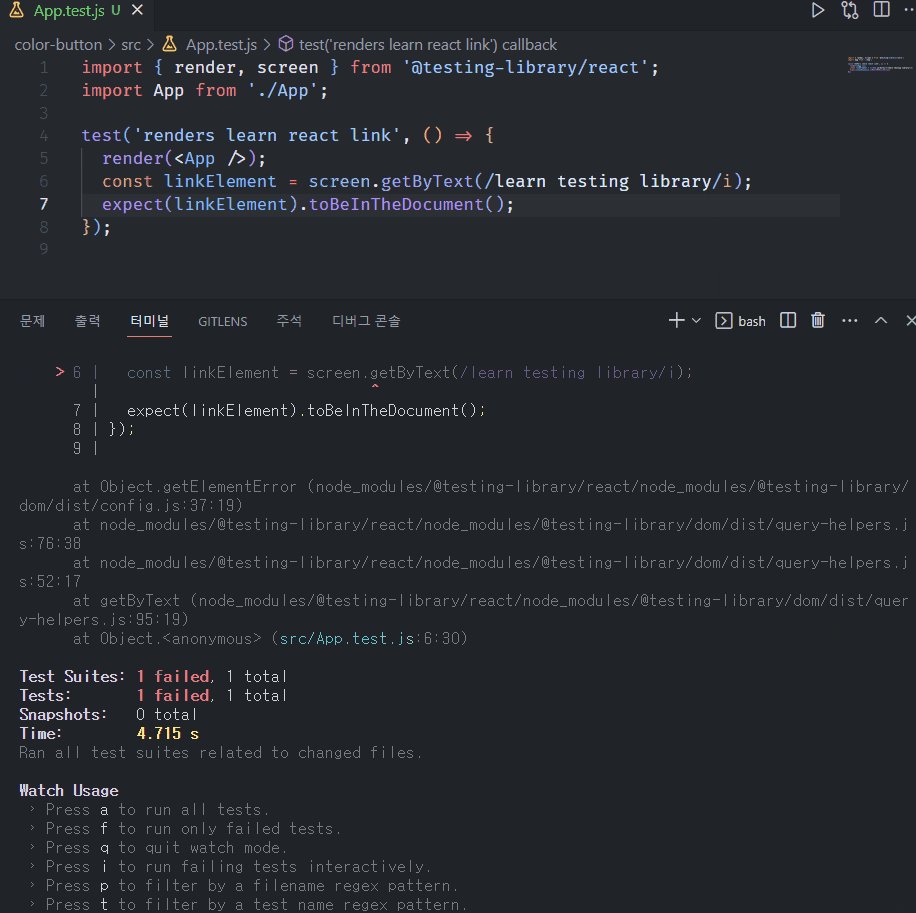
getByText의 인자 부분을 실패하도록 수정했더니 실패되는 것을 직접 확인할 수 있었습니다.
아래 화면은 제가 learn testing library라는 텍스트를 찾으라고 했습니다(일부로 없는 것을 입력하여 실패하도록 했습니다).

'프론트엔드 > React' 카테고리의 다른 글
| [React] React Testing Library (RTL)에 대해 알아보자 (0) | 2023.06.06 |
|---|---|
| [React] Watch 모드와 테스트가 작동하는 방식 (0) | 2023.06.06 |
| [React] Storybook 소개 & 사용법 📖 + 심화 (2) | 2023.06.04 |
| [React] TDD(Test Driven Development), 자기 주도 개발 - 테스트가 개발을 이끌어 나간다 ✨ (0) | 2023.04.23 |
| [React] Jotai👻로 전역 상태 관리를 해보자 (0) | 2023.04.22 |
- Total
- Today
- Yesterday
- 스타일 컴포넌트 styled-components
- 타입스크립트
- jest
- JSP
- 파이썬
- rtl
- 리액트
- 머신러닝
- 인프런
- CSS
- testing
- TypeScript
- 프론트엔드 기초
- 리액트 훅
- 프로젝트 회고
- HTML
- styled-components
- 자바스크립트 기초
- 딥러닝
- 자바스크립트
- 프론트엔드
- 디프만
- 프론트엔드 공부
- Python
- 자바
- react-query
- react
- next.js
- frontend
- 데이터분석
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
