티스토리 뷰

▶flex를 이용한 레이아웃 만들어 보기
레이아웃을 잡는 방법은 과거부터 다양하게 존재했습니다.
<table>을 이용하는 방법부터 아직도 많이 사용되는 float 프로퍼티와 position 등을 이용하는 방법이 존재합니다.
모던 웹 브라우저에서는 보다 유연한 레이아웃 방식이 필요했고, CSS3가 등장하며 이에 맞는 flex와 grid 레이아웃 방식이 등장했습니다.
현재는 대부분의 모던 브라우저에서 flex나 grid 프로퍼티를 지원하기 때문에 레이아웃을 배치하기 위해 이 두 가지 방법을 가장 많이 사용합니다.
이번 글에서는 두 방법 중 flex에 대해 알아보고 flex를 상요해 레이아웃을 작성해 보겠습니다.
▷기본 개념 살펴보기
flex는 디바이스나 디스플레이의 크기에 다라 컨테이너에 들어 있는 콘텐츠의 너비, 높이, 순서를 변경해 컨테이너의 공간을 가장 효율적으로 채우는 방법을 추구합니다.
따라서 여유 공간을 채우도록 너비나 높이를 늘이거나 줄입니다.
▷flex container와 flex items
display 프로퍼티에 flex나 inline-flex를 갖는 HTML 요소를 flex container라고 합니다.
또한 flex container 안에 있는 자식 요소들을 flex items라고 부릅니다.
flex container는 flex-folw, flex-direction을 기준으로 배치됩니다.
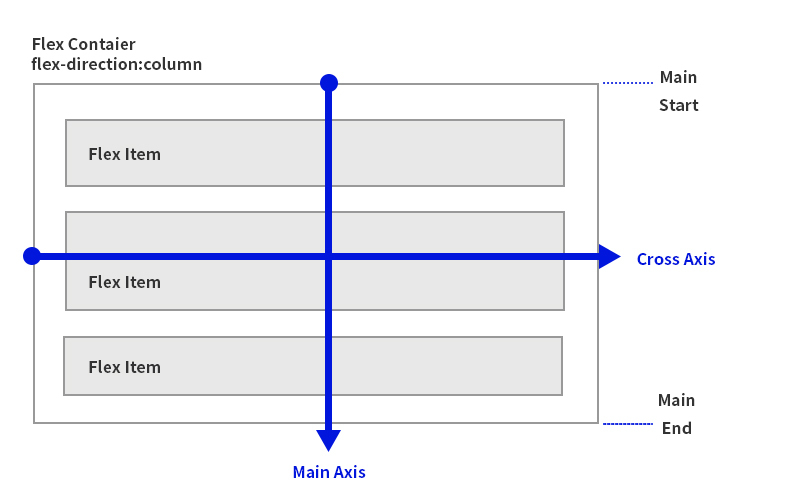
▷주축(main axis)과 교차 축(cross axis)

주축(main axis)은 flex items가 배치되는 기본축을 의미합니다.
항상 수평으로 진행되는 것은 아니며 flex container에서 flex-direction 프로퍼티로 진행 방향을 변경할 수 있습니다.
주축의 시작 지점을 main-start, 끝나는 지점을 main-end, 이 크기를 main-size라고 합니다.
만약 평행으로 진행한다면 main-size는 flex container의 너비입니다.
교차 축(cross axis)은 주축에 수직인 방향을 의미합니다.
주축처럼 cross-start, cross-end가 존재하며 cross-size 또한 존재합니다.
여기서 주축의 방향이 수평이라면 교차 축의 방향은 수직이므로 cross-size는 flex container의 높이입니다.
▷flex container
flex 레이아웃을 만들려면 해당 요소를 flex container로 만들어야 합니다.
위에서 설명한 것처럼 HTML 요소의 display 프로퍼티에 flex나 inline-flex 값을 지정하면 해당 요소는 flex container입니다.
flex container인 요소는 몇 가지 flex 프로퍼티를 통해 자식 요소들의 레이아웃을 변경시킵니다.
.container {
display: flex | inline-flex;
}
▷flex-direction : 주축의 방향 지정
flex container에서는 flex-direction을 통해 주축의 방향을 지정합니다.
방향은 크게 row, column이 있습니다.
이 값에 따라 자식 요소인 flew items가 쌓이는 방향이 정해집니다.
row는 왼쪽에서부터 오른쪽으로 진행하며 row-reverser는 오른쪽에서 왼쪽으로 진행합니다.
column은 row와 반대로 위에서부터 아래로 진행하며 column-reverse는 아래에서 위로 진행합니다.
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
▷flex-wrap : 여러 행으로 표현
기본적으로 flex container는 한 줄에 맞춰집니다.
하지만 flex-wrap 프로퍼티를 사용한다면 여러 행으로 표현할 수 있습니다.
기본값은 nowrap이며 wrap으로 사용하면 위에서부터 아래로 개행됩니다.
반대로 wrap-reverse를 사용하면 아래에서 위로 올라갑니다.
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}
▷justify-content : 내부의 여유 공간을 편리하게 분배
주축의 item을 어떻게 배치할지 결정합니다.
justify-content 프로퍼티를 이용하면 flex container 내부의 여유 공간을 편리하게 분배할 수 있습니다.
.container{
justify-content: flex-start | flex-end | center | space-between | space-around |
space-evenly | start | end | left | right | ... | safe | unsafe;
}각 프로퍼티 값에 따른 배치는 다음과 같습니다.

가장 많이 사용하는 몇 가지 프로퍼티 값들은 아래와 같은 특징을 가집니다.
- flex-start: 아이템을 main-start를 기준으로 나열합니다.
- flex-end: 아이템을 main-end를 기준으로 나열합니다.
- space-between: 첫 번째 아이템을 컨테이너의 main-start, 마지막 아이템을 main-end로 둔 뒤 여백을 공평하게 분배합니다.
- space-around: 양끝 아이템의 좌우에 여백을 둔 뒤 아이템 간 여백을 배분합니다. 양끝 아이템의 여백 단위가 1이라면 아이템 간 간격은 2입니다.
- space-evenly: main-start와 첫 번째 아이템의 시작, main-end와 마지막 아이템의 끝, 각 아이템의 간격을 공평하게 분배합니다.
justify-content 프로퍼티는 브라우저에 따라 지원하는 값이 제합됩니다.
left, right, safe, unsafe 등의 값은 파이어폭스에서 지원하지 않으며 IE는 더 많은 프로퍼티 옵션을 지원하지 않습니다.
flex-start, flex-end, center, space-between, sapce-around와 같은 값들도 브라우저의 버전에 따라 지원하지 않을 수 있으므로 미리 확인 후 사용해야 합니다.
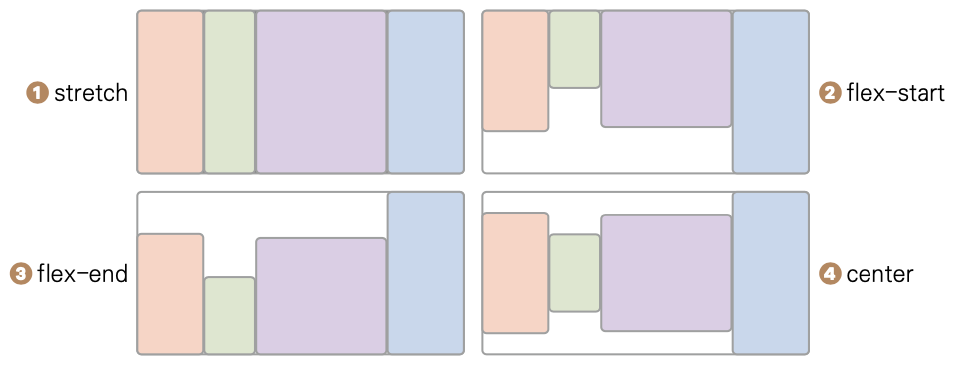
▷align-items : 교차 축에 대해 item 배치 방법 결정
교차 축에 대해 item을 어떻게 배치할지 결정합니다.
교차 축에 대한 justify-content라고 볼 수 있습니다.
.container{
align-items: strech | flex-start | flex-end | center | baseline | first baseline |
last baseline | start | end | self-start | self-end | ... | safe | unsafe;
}각 프로퍼티 값에 따른 배치는 다음과 같습니다.

▷align-content : 교차 축과 아이템 간 공간이 있으면 공간을 어떻게 분배할지 결정
교차 축과 아이템 간 공간이 있으면 공간이 있으면 공간을 어떻게 분배할지 정합니다.
flex item이 여러 줄로 작성될 때 영향을 줍니다.
.container{
align-content: flex-start | flex-end | center | space-between | space-around |
space-evenly | stretch | start | end | baseline | first baseline | last baseline |
... | safe | unsafe;
}각 프로퍼티 값에 따른 배치는 다음과 같습니다.

▷flex items
부모 요소가 flex container이면 자식 요소들은 자동으로 flex items입니다.
flex items 요소들은flex container처럼 flex 관련 프로퍼티를 통해 flex items를 다룹니다.
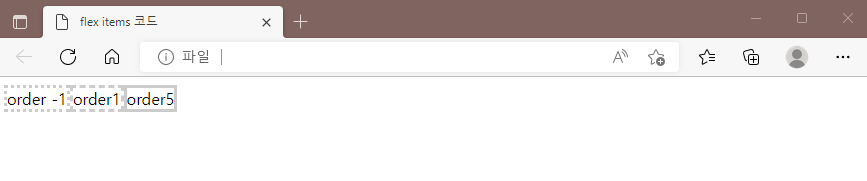
▷order : 순서 지정
flex items의 순서를 지정합니다.
기본값은 0이며 음수와 양수 모두 가능합니다.
order 값이 존재하면 order가 작은 요소부터 정렬됩니다.
<! DOCTYPE html>
<html>
<head>
<title>flex items 코드</title>
<style>
.flex-container {
display: flex;
}
#order-5 {
order: 5;
border: 3px solid #ccc;
}
#order-1 {
order: 1;
border: 3px dashed #ccc;
}
#order--1 {
order: -1;
border: 3px dotted #ccc;
}
</style>
</head>
<body>
<div class="flex-container">
<div id="order-5">order5</div>
<div id="order-1">order1</div>
<div id="order--1">order -1</div>
</div>
</body>
</html>위 코드에 작성된 요소들은 각각 5, 1, -1의 값을 가지므로 역순으로 나타납니다.

▷flex-grow : item이 차지하는 비율 지정
item이 차지하는 비율을 정합니다.
이 값은 양수만 가능하며 이 프로퍼티를 가진 다른 자식 요소들과 균등 분배합니다.
<! DOCTYPE html>
<html>
<head>
<title>flex-grow 코드</title>
<style>
.flex-container {
display: flex;
}
div {
border: 1px solid #ccc;
}
#items-1 {
flex-grow: 3;
}
#items-2 {
flex-grow: 1;
}
#items-3 {
flex-grow: 1;
}
</style>
</head>
<body>
<div class="flex-container">
<div id="items-1">div1</div>
<div id="items-2">div2</div>
<div id="items-3">div3</div>
</div>
</body>
</html>위 코드의 실행 결과는 다음과 같습니다.

▷align-self : 프로퍼티를 오버라이딩
flex container에서 정의된 align-items의 프로퍼티를 오버라이딩합니다.
프로퍼티 값과 동작은 align-items와 동일합니다.
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

여기까지 flex를 이용해서 레이아웃을 만드는 방법에 대해 알아보았습니다 :)
'프론트엔드 > CSS' 카테고리의 다른 글
| [CSS] ⑦ 접근성(Accessibility) (0) | 2022.07.14 |
|---|---|
| [CSS] ⑥ 반응형 웹을 위한 미디어 쿼리 (0) | 2022.07.13 |
| [CSS] ④ 박스 모델과 여백 상쇄 (0) | 2022.07.13 |
| [CSS] ③ CSS 우선순위와 명시도(Specificity) (0) | 2022.07.06 |
| [CSS] ② CSS 상속 & 선택자 (0) | 2022.07.06 |
- Total
- Today
- Yesterday
- JSP
- 프로젝트 회고
- TypeScript
- CSS
- 프론트엔드
- HTML
- jest
- 자바스크립트 기초
- Python
- 딥러닝
- 리액트 훅
- 타입스크립트
- styled-components
- 프론트엔드 공부
- 프론트엔드 기초
- 디프만
- 파이썬
- frontend
- testing
- 리액트
- 자바
- react-query
- 자바스크립트
- 데이터분석
- 머신러닝
- 인프런
- react
- next.js
- 스타일 컴포넌트 styled-components
- rtl
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
