티스토리 뷰

▶게시물 좋아요 기능 구현
홈화면에서 게시물에 좋아요를 누르면 카운팅이 되고 이 카운팅된 수는 데이터베이스에 저장하고 있도록 구현을 해보려고 합니다.
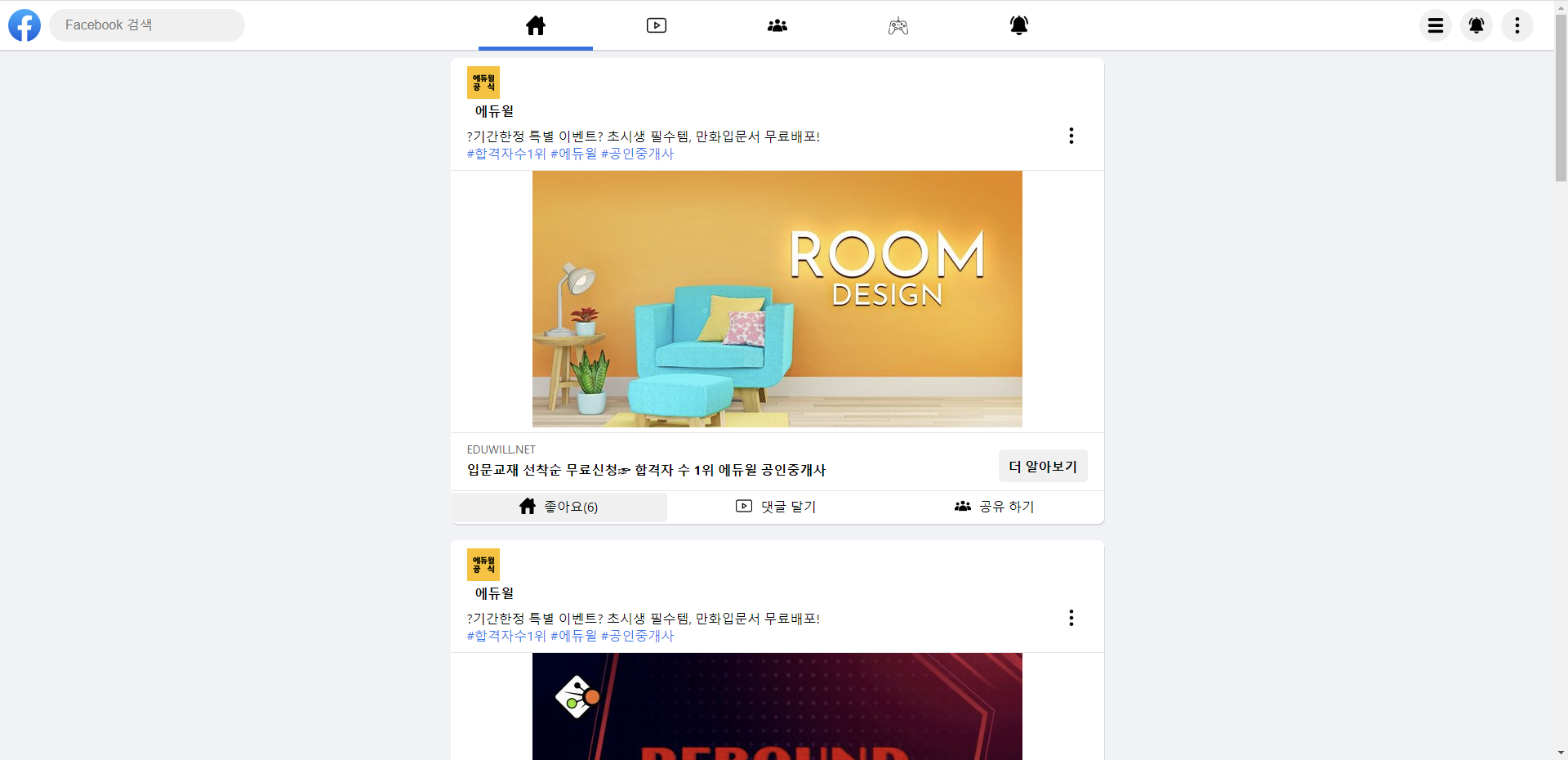
📌 화면 구성
게시물 컴포넌트에서 게시물 하단 부분에 좋아요, 댓글달기, 공유하기 버튼을 추가해주려고 합니다.

📌 게시물 컴포넌트 코드 추가
기존에 작성한 CardBox라는 컴포넌트에 좋아요, 댓글달기, 공유하기 버튼 코드를 추가해야 합니다.
좋아요 버튼을 누르면 /api/home/like 라는 url로 좋아요를 누른 게시물의 id와 현재 좋아요 수를 서버에게 put 요청을 보냅니다.
📄 Home.jsx 파일
export default function Home(props) {
// ...
return(
// ...
)
const CardBox = (props) => {
// ...
const onClickLike = () => {
axios.put('/api/home/like', { homeid: homeid, likecount: likecount })
.then(res => props.onRefresh()); // 응답이 오면 화면을 리프레시
}
return (
<li>
<div className="card">
<div className="head">
<div>
<Image src={EDU_ICON} alt="광고 아이콘" />
<span className="title">{title}</span>
<Image className="more" src={MORE_ICON} alt="더보기 메뉴" />
</div>
<div className="text">
<p>{subtitle}</p>
<p className="blue">{tags}</p>
</div>
</div>
<div className="body">
<div className="image">
<Image src={image} alt="광고 메인 이미지" />
</div>
<div className="text">
<div>
<p className="grey sm">{url}</p>
<p className="bold">{text}</p>
</div>
<button>더 알아보기</button>
</div>
</div>
// 추가한 부분
<div className="foot">
<div className="btn-box active">
<div>
<Image src={HOME_ICON} alt="홈 바로가기" />
<span className="btn-text" onClick={onClickLike}>
좋아요({likecount})
</span>
</div>
</div>
<div className="btn-box">
<div>
<Image src={YOUTUBE_ICON} alt="동영상 바로가기" />
<span className="btn-text" onClick={onClickComment}>
댓글 달기
</span>
</div>
</div>
<div className="btn-box">
<div>
<Image src={PEOPLE_ICON} alt="사용자 바로가기" />
<span className="btn-text">공유 하기</span>
</div>
</div>
</div>
{show === true && (
<CommentBox homeid={homeid} onRefresh={onRefresh} list={comment} />
)}
</div>
</li>
);
}
}이제 요청보낸 url에 맞게 서버에서도 코드를 작성해줍시다.
📌 서버 → 클라이언트
이제 서버는 클라이언트가 보내온 homeid와 likecount를 가지고
homeid로 게시물을 조회하고 likecount에는 likecount + 1을 하여 저장해 주면 됩니다.
우선 좋아요 수를 업데이트 하고 그 업데이트된 데이터를 가져와 다시 클라이언트에게 보내줍니다.
📄 src/api/index.js 파일
router.put('/home/like', async (req, res) => {
// likecount를 업데이트
await mysql.updateLike(req.body);
// 업데이트한 데이터를 가져오는 코드
const item = await mysql.findHome(req.body);
res.send({ result: item });
});
이제 maria.js 파일로 돌아가 위에서 사용한 메서드 updateLike()와 findHome()을 작성해 줍시다.
📄 src/api/maria.js 파일
Maria.updateLike = (params) => {
return new Promise(async (resolve) => {
const { homeid, likecount } = params;
const sql = `update home set likecount=${likecount + 1} where homeid=${homeid};`;
const result = await queryFunc(sql);
resolve(result);
});
};
Maria.findHome = (params) => {
return new Promise(async (resolve) => {
const { homeid } = params;
const sql = `select * from home where homeid=${homeid};`;
const result = await queryFunc(sql);
resolve(result);
});
};
이것으로 좋아요 기능은 끝입니다.
사실 좋아요 버튼을 누르면 데이터베이스에 누른 게시물의 id와 좋아요 수만 보내주면
서버는 그 게시물 id의 좋아요 수를 +1 해주고
업데이트한 게시물 정보를 다시 클라이언트에게 보내주면 되는 것이므로 간단한 구현이었던 거 같습니다 :)
728x90
LIST
'코드 회고 > facebook 프로젝트' 카테고리의 다른 글
| [facebook 프로젝트] 게시물 댓글달기 기능 구현 (0) | 2023.01.19 |
|---|---|
| [facebook 프로젝트] 계정 찾기 & 탈퇴 기능 구현 (0) | 2023.01.16 |
| [facebook 프로젝트] 홈화면 게시물 - 데이터베이스에서 가져와서 컴포넌트로 보여주기 (0) | 2023.01.15 |
| [facebook 프로젝트] 회원가입 & 로그인 기능 구현 (0) | 2023.01.14 |
| [facebook 프로젝트] 데이터베이스(MariaDB) 연결 및 테이블 구성 (0) | 2023.01.14 |
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- rtl
- testing
- CSS
- TypeScript
- 프론트엔드 공부
- react-query
- 리액트 훅
- styled-components
- 스타일 컴포넌트 styled-components
- react
- 리액트
- 프론트엔드 기초
- next.js
- jest
- 머신러닝
- 타입스크립트
- 디프만
- frontend
- 인프런
- JSP
- 딥러닝
- 프론트엔드
- 파이썬
- 자바
- 프로젝트 회고
- 자바스크립트
- 데이터분석
- 자바스크립트 기초
- HTML
- Python
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
