티스토리 뷰

▶프로젝트 폴더 구성
크게 클라이언트 부분은 📁frontend 폴더에서 구성하였으며, 서버 부분은 📁backend 폴더에서 구성하였습니다.

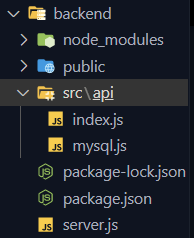
📁 backend 폴더
본 폴더에서는 주로 Node JS 프레임워크를 이용하여 서버 관련 코드를 관리하였습니다.
📄src/api/index.js 파일 → api 연결 코드
📄src/api/mysql.js → 데이터베이스 연결 코드
📄server.js → 미들웨어 및 서버 연결 코드

📁 frontend 폴더
본 폴더에서는 React JS를 이용하여 클라이언트 관련 코드를 관리하였습니다.
📁css → 화면 구성에 이용할 css 파일들을 모아둔 폴더
📁view → 화면 구성에 이용할 컴포넌트 파일들을 모아둔 폴더

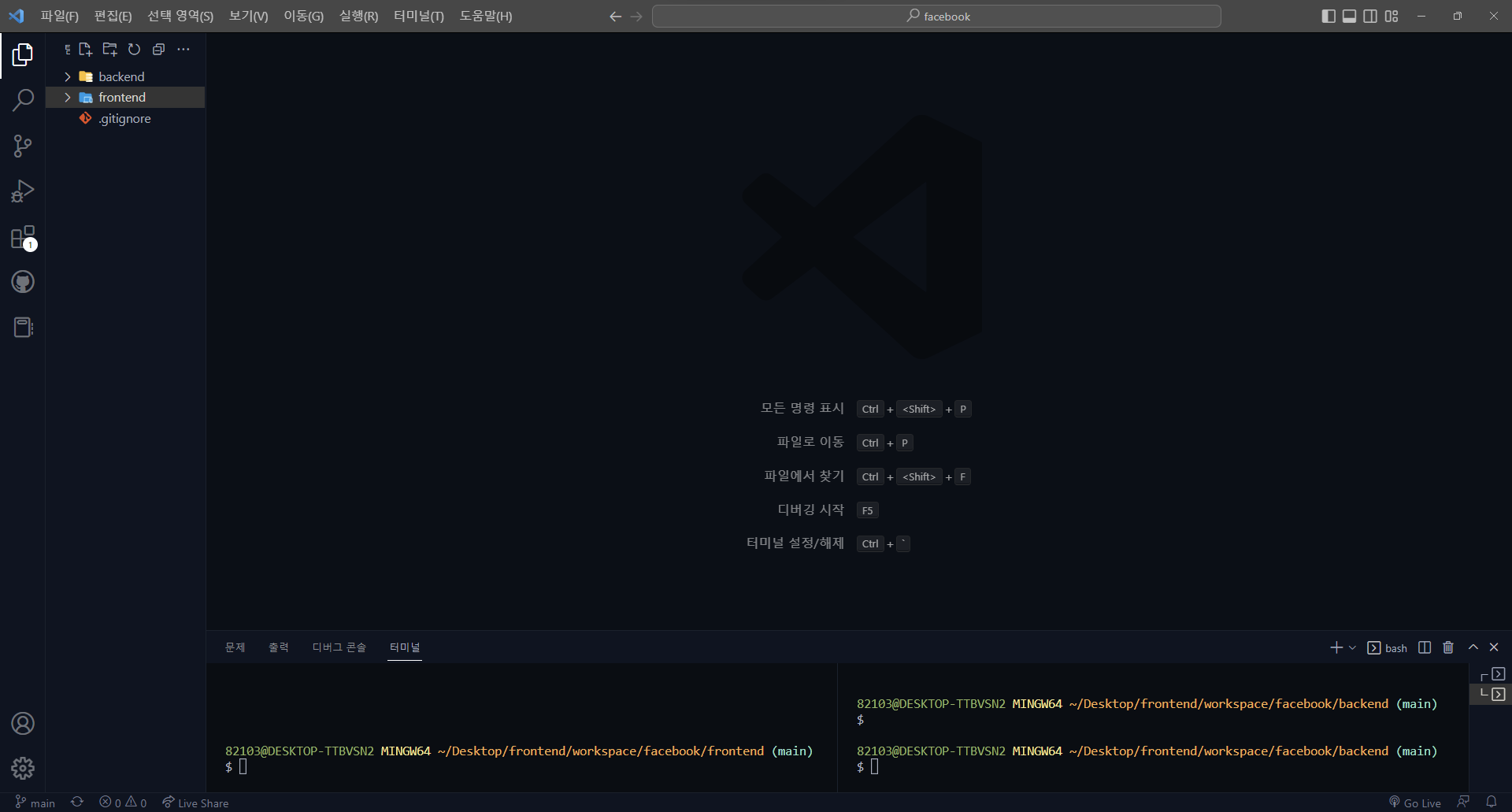
🔧 프로젝트 진행 방법
VS Code 라는 소스 코드 편집기를 사용했으며 아래와 같이 frontend 폴더 경로와 backend 폴더 경로 각각으로 터미널을 열어 동시에 실행시켜 프로젝트를 진행했습니다.

아래와 같이 package.json 파일을 수정하여 클라이언트와 서버를 실행하였습니다.
// backend 폴더에서의 package.json 파일에서..
"scripts": {
"server": "nodemon --watch ./ server.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
// frontend 폴더에서의 package.json 파일에서..
"scripts": {
"client": "react-scripts start",
"build": "react-scripts build"
},
...
"proxy": "http://localhost:8090"클라이언트 : npm run client → 리액트 서버 연결
서버 : npm run server → nodemon으로 8090 포트로 연결
위와 같은 내용들을 바탕으로 프로젝트 진행을 시작하였습니다 :)
728x90
LIST
'코드 회고 > facebook 프로젝트' 카테고리의 다른 글
| [facebook 프로젝트] 계정 찾기 & 탈퇴 기능 구현 (0) | 2023.01.16 |
|---|---|
| [facebook 프로젝트] 홈화면 게시물 - 데이터베이스에서 가져와서 컴포넌트로 보여주기 (0) | 2023.01.15 |
| [facebook 프로젝트] 회원가입 & 로그인 기능 구현 (0) | 2023.01.14 |
| [facebook 프로젝트] 데이터베이스(MariaDB) 연결 및 테이블 구성 (0) | 2023.01.14 |
| [facebook 프로젝트] facebook project를 회고 하기 전에 (3) | 2023.01.13 |
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 스타일 컴포넌트 styled-components
- 프로젝트 회고
- 리액트 훅
- 자바
- 머신러닝
- 타입스크립트
- 프론트엔드 공부
- 파이썬
- next.js
- 리액트
- react-query
- JSP
- 프론트엔드 기초
- Python
- rtl
- 딥러닝
- 자바스크립트 기초
- styled-components
- jest
- 디프만
- react
- 자바스크립트
- 프론트엔드
- 데이터분석
- CSS
- TypeScript
- testing
- frontend
- 인프런
- HTML
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
