티스토리 뷰
[TypeScript] 자바스크립트 프로토타입(Prototype) - 프로토타입으로 상속하여 객체를 재사용하자
doeunnkimm 2023. 1. 3. 13:02
▶자바스크립트 프로토타입(Prototype)
다음 글에서 클래스에 대해서 공부하려고 하는데 이때 필요한 프로토타입에 대해 알아보려고 합니다.
🔎 상속(Inheritance)
상속(inheritance)는 새로운 클래스에서 기존 클래스의 모든 프로퍼티와 메소드를 사용할 수 있는 것을 의미합니다.
예를 들어 설명하면, A 클래스가 B 클래스의 속성들을 상속받게 되면
A 클래스는 B 클래스의 모든 속성들을 사용할 수 있게 됩니다.
따라서 상속을 통한다면, 똑같은 속성들을 일일이 또 선언해주지 않아도
상속을 받고, 또 필요하다면 수정을 통해 재사용할 수 있다는 점이 중요한 포인트입니다💡
하지만 C#이나 C++과 같은 클래스 기반(class-based)의 객체 지향 언어와는 달리
자바스크립트는 프로토타입 기반(prototype-based)의 객체 지향 언어입니다.
자바스크립트에서는 현재 존재하고 있는 객체를 프로토타입으로 사용하여,
해당 객체를 복제하여 재사용하는 것을 상속이라고 합니다.
🔎 프로토타입(prototype)
자바스크립트의 모든 객체는 프로토타입(prototype)이라는 객체를 가지고 있습니다.
모든 객체는 그들의 프로토타입으로부터 프로퍼티와 메소드를 상속받습니다.

위에서 보시다시피, 배열 객체를 선언했더니 배열에 적용할 수 있는 메서드들을 알아서 알려주는 이유도 프로토타입과 관련되어 있습니다.
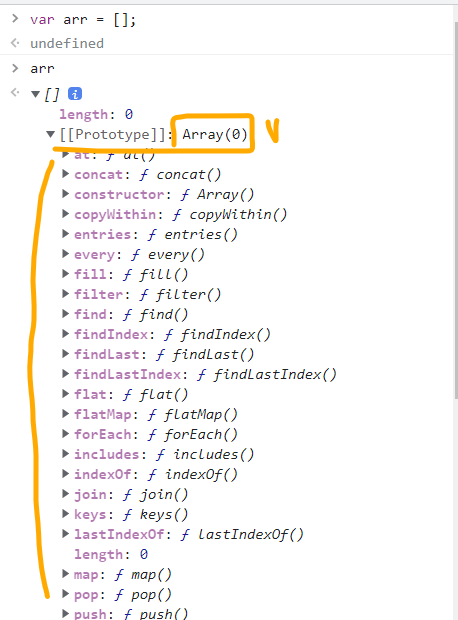
브라우저에서 배열을 선언하고 그 배열을 출력해보면 다음과 같습니다.

상위 프로토타입이 Array라고 알려주고 있습니다.
즉, 선언한 arr는 상위 프로토타입인 Array를 상속 받았으며, 상속 받았으므로 Array의 모든 프로터피와 메서드를 사용할 수 있게 됩니다.
따라서 arr는 Array의 모든 프로터티와 메서드를 사용할 수 있게 된 것이므로
arr. 했을 때 위와 같은 메서드들이 알아서 뜬 것과 같죠!💡
🔎 간단하게 프로토타입 이용해보기
위에서 객체를 재사용하기 위해 상속을 이용한다고 했으며, 상속은 객체를 복제하는 것이라고 했고,
이 모든 것은 프로토타입을 통해 프로퍼티와 메서드를 상속한다고 했습니다.
아래와 같은 코드의 문제점이라고 한다면 뭘까요?
var user = { name: 'doeunn', age: 23 };
var admin = { name: 'doeunn', age: 23, role: 'admin' };바로 user에서 사용했던 속성들이 admin에서 중복되는 부분이 된다는 점입니다.
이러한 부분들을 줄일 수 있는 방법들이 필요할 거 같습니다.
이것이 바로 자바스크립트에서 지향하는 프로토타입을 이용한 상속이 됩니다.
user에서 사용한 속성을 admin에서 재사용할 수 있도록 admin의 프로토타입을 정의해 보겠습니다.
var user = { name: 'doeunn', age: 23 };
var admin = {};
admin.__proto__ = user; // admin의 프로토타입의 상위에 user 객체를 부여하겠다.따라서 admin은 user의 모든 프로퍼티와 메서드를 상속받게 됩니다.
console.log(admin.name); // doeunn
console.log(admin.age); // 23상속을 받은 후 더 선언을 하고 싶을 때에는 자연스럽게 사용해주면 됩니다.
admin.role = 'admin';admin을 자세히 살펴보게 되면 다음과 같습니다.

'프론트엔드 > TypeScript' 카테고리의 다른 글
| [TypeScript] 타입스크립트의 제네릭(Generics) (0) | 2023.01.10 |
|---|---|
| [TypeScript] 타입스크립트 클래스(Class) (0) | 2023.01.03 |
| [TypeScript] 타입스크립트 이넘(Enums) (0) | 2023.01.02 |
| [TypeScript] 타입스크립트 인터섹션 타입(Intersection Type) (0) | 2023.01.02 |
| [TypeScript] 타입스크립트 유니온 타입(Union Type) - 타입을 2개 이상 허용하자 (0) | 2023.01.02 |
- Total
- Today
- Yesterday
- next.js
- rtl
- 프론트엔드 공부
- testing
- 프로젝트 회고
- 프론트엔드
- HTML
- TypeScript
- 디프만
- 인프런
- 자바스크립트
- 데이터분석
- react-query
- JSP
- 리액트
- 파이썬
- react
- 리액트 훅
- 타입스크립트
- 자바
- jest
- CSS
- 머신러닝
- 스타일 컴포넌트 styled-components
- Python
- 프론트엔드 기초
- styled-components
- 자바스크립트 기초
- 딥러닝
- frontend
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
